Firebase를 사용하여 웹 애플리케이션에서 채팅 푸시 알림 구현 방법
소개
귀하의 웹 앱이 모바일 애플리케이션과 동일한 푸시 알림을 받을 수 있다면 좋지 않을까요? 푸시 알림을 생각할 때 아마도 모바일 장치만 생각할 것입니다. 다행스럽게도 데스크톱과 모바일 모두에서 웹 앱으로 푸시 알림을 사용할 수도 있습니다. 실제로 현재 많은 웹 애플리케이션은 데스크톱과 모바일 모두에서 오프라인 액세스 및 푸시 알림과 같은 기능을 허용하는 PWA(프로그레시브 웹 애플리케이션)입니다. 모바일 푸시 알림 가이드에는 푸시 알림, 장점, 사용 방법에 대해 알아야 할 모든 내용이 포함되어 있습니다.
이 튜토리얼에서는 웹 애플리케이션에 Firebase를 사용하여 모바일 앱 참여를 늘리기 위해 푸시 알림을 구현하는 방법에 대해 설명합니다. 몇 가지 PWA 개념을 바탕으로 기초를 다진 후 Firebase를 설정하고, 푸시 알림을 받고, 푸시 알림 구현을 테스트하는 방법을 설명하겠습니다. 이 튜토리얼을 마치면 Sendbird Chat과 Firebase를 사용하여 웹 푸시 알림을 보내는 방법을 알게 될 것입니다.
이 튜토리얼에서는 Mozilla의 다음을 사용합니다.
이 튜토리얼을 최대한 활용하려면 이 매우 간단한 앱을 다운로드하세요.
"npm install" 및 "npm start"를 실행해야 합니다. 다음 사항도 변경해야 합니다.
- Firebase 구성
- 바피드 아이디
- 센드버드 자격증명
뛰어 들어보세요!
PWA란 무엇인가요?
프로그레시브 웹 애플리케이션은 기본 애플리케이션처럼 보이고 작동하는 웹 애플리케이션입니다. 예를 들어 PWA가 모바일에서 액세스되는 경우 오프라인에서 설치 및 사용하거나 백그라운드에서 푸시 알림을 받을 수 있습니다.
PWA가 필요한가요?
Sendbird 서버로부터 푸시 알림을 받으려면 웹 앱이 PWA여야 합니다. 오늘날 대부분의 웹 앱은 데스크톱과 모바일 브라우저 모두에서 액세스됩니다. 그러나 앱이 데스크톱 브라우저에서만 사용되도록 의도된 경우에도 데스크톱 PWA에는 여전히 다양한 이점이 있습니다.
PWA를 판매하지 않는 경우에도 알림 API를 사용하여 애플리케이션이 열려 있을 때 사용자에게 알림을 표시할 수 있습니다. Sendbird 이벤트 핸들러가 호출되지만 이는 진정한 푸시 알림이 아닙니다.
이제 웹 애플리케이션에서 푸시 알림의 구현 세부 사항을 살펴보겠습니다. 가장 먼저 해야 할 일은 서비스 워커를 설정하는 것입니다.
서비스 워커 설정하기
애플리케이션이 바닐라 JavaScript로 작성되었는지, React, Angular, Vue 등과 같은 특정 프레임워크를 사용하는지에 관계없이 여전히 PWA를 생성할 수 있습니다. 그러나 프레임워크를 사용하는 경우 이 코드 중 일부를 약간 다른 위치로 이동해야 할 수도 있습니다. React Native를 사용하는 경우 문서를 참조하세요.
PWA의 핵심은 서비스 워커라는 점을 기억하세요. 이 작업자는 백그라운드에서 실행되며 푸시 알림은 물론 이 튜토리얼에서 다루지 않은 기타 PWA 기능도 받을 수 있습니다.
먼저 프로젝트 루트에 firebase-messaging-sw.js라는 빈 파일을 만듭니다.
index.js에서 firebase-messaging-sw.js 파일을 등록하세요. 이렇게 하면 등록하기 전에 브라우저가 서비스 워커를 지원하는지 확인할 수 있습니다. 이미 있는 경우 첫 번째 줄을 생략하세요.
Firebase 설정하기
이제 새 Firebase 앱을 만든 다음 웹 앱을 Firebase에 등록하고 사용할 Firebase SDK를 추가하여 Firebase를 구성하겠습니다. , 앱에서 Firebase를 초기화합니다.
Firebase 콘솔을 사용하여 Firebase 앱을 만든 후 Firebase 콘솔에서 웹 아이콘을 클릭하여 Firebase에 앱을 등록하세요. 애플리케이션 이름을 입력하고 등록 버튼을 클릭하세요.
애플리케이션에 Firebase SDK를 추가하는 몇 가지 옵션이 있습니다. 이 가이드에서는 npm을 사용하여 index.js 파일과 서비스 워커에 Firebase SDK를 추가합니다.
index.js 파일에서 Firebase용 SDK를 가져오려면 Firebase 패키지 npm install –save firebase를 설치하세요.
앱에서 Firebase를 초기화하려면 Firebase 콘솔에 앱을 등록할 때 제공된 세부정보를 사용하세요. 자신만의 구성 세부정보를 사용해야 합니다.
index.js 파일에 다음을 추가하세요.
그런 다음 루트 폴더의 firebase-messaging-sw.js에 다음을 추가하여 서비스 워커에서 Firebase를 구성합니다. 이를 통해 나중에 백그라운드 알림을 구성할 수 있습니다. Firebase 콘솔에서 messageSenderId를 사용해야 합니다.
또한 최신 Firebase JS 버전을 사용하려면 아래 스니펫을 업데이트하세요.
Firebase 메시징 설정하기
다음으로 Firebase 클라우드 메시징과 작동하도록 앱을 구성하겠습니다.
없는 경우 루트 디렉터리에 Manifest.json 파일을 만들고 다음을 추가합니다. gcm_sender_id를 변경하지 마세요.
{
"gcm_sender_id": "103953800507"
}
Firebase 콘솔에서 VAPID 키 쌍을 생성합니다. index.js 파일에서 Firebase 초기화 아래에 다음을 추가하세요. 이는 Firebase 콘솔에서 찾을 수 있습니다:
Firebase__console → 프로젝트_개요 → 프로젝트_설정 → Cloud_messaging → Web_push_certificates
- 센드버드에 접속하세요.
- 사용자에게 알림을 표시하기 위한 권한을 요청합니다.
- 장치 푸시 토큰을 가져옵니다.
- Sendbird에 장치 푸시 토큰을 등록합니다.
- 현재 사용자에게 토큰이 등록되었는지Sendbird 대시보드에서 확인하세요.
- Sendbird 대시보드 → 사용자 → 대상 사용자 찾기 → 푸시 토큰 → Android
- Sendbird 대시보드에서 푸시 알림을 활성화하고 FCM 자격 증명을 등록하는 것을 잊지 마세요.
- Sendbird 대시보드 → 설정 → 알림 → FCM → 자격증명 추가
FCM에서는 토큰 변경 사항 확인과 관련하여 다음을 권장합니다.
“어떤 타이밍 패턴을 따르든 정기적으로 토큰을 업데이트해야 합니다. 한 달에 한 번 업데이트 빈도는 배터리 영향과 비활성 등록 토큰 감지 간의 균형을 잘 유지할 수 있습니다. 이 새로 고침을 수행하면 비활성화된 모든 장치가 다시 활성화될 때 등록이 새로 고쳐지도록 할 수 있습니다. 매주보다 더 자주 새로 고침을 수행해도 이점이 없습니다.”
푸시 알림 수신하기
기본적으로 Sendbird는 오프라인 상태이고 그룹 채널에서 메시지를 받는 사용자에게만 푸시 알림을 보냅니다. 푸시 알림을 받으려면 브라우저가 열려 있어야 하지만 애플리케이션이 활성화되어 있거나 포그라운드에 있을 필요는 없습니다.
사용자가 온라인 상태일 때 알림을 받는 방법에는 두 가지가 있습니다. 사용자가 연결되었을 때 알림을 보내려면 채널이벤트리스너의 onMessageReceived 이벤트를 사용하는 것이 가장 좋습니다.
핸들러는 새로운 Sendbird 인스턴스를 인스턴스화한 직후에 추가할 수 있습니다. onMessageReceived 콜백에서 브라우저의 푸시 서비스에서 사용하는 것과 동일한 알림 메서드를 통해 새 메시지 표시를 표시할 수 있다는 점을 고려하세요.
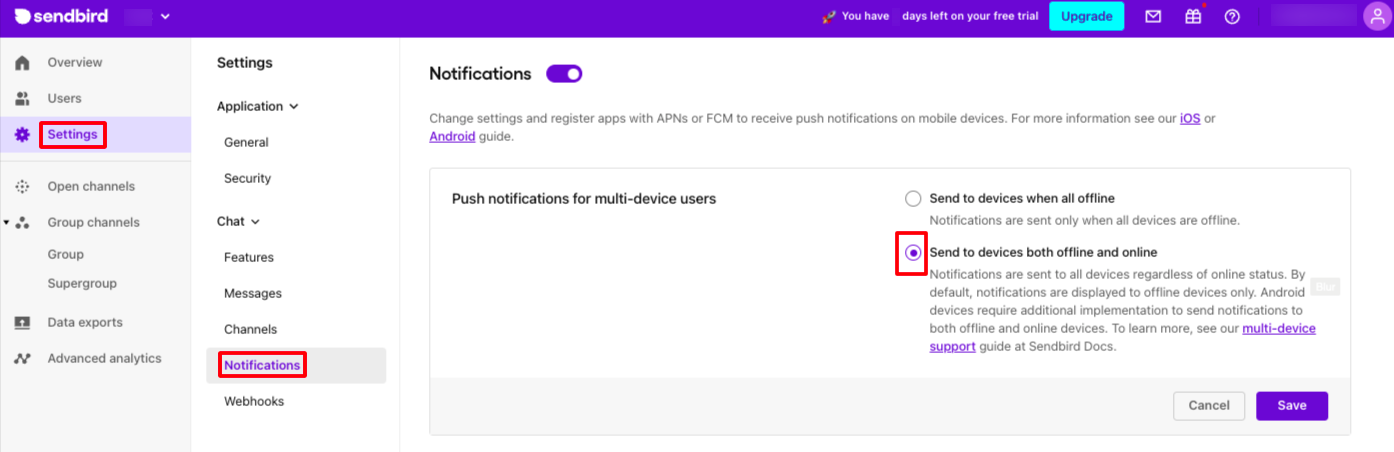
또는 Sendbird 대시보드에서:
설정 → 알림 → '오프라인과 온라인 모두에서 기기로 보내기'를 선택하세요. “이는 사용자의 온라인 상태에 관계없이 모든 메시지에 대해 푸시 알림이 전송된다는 것을 의미합니다.

단점은 사용자가 온라인 상태인 경우 두 개의 동일한 메시지가 장치에 도착한다는 것입니다. 즉, FCM을 통해 하나의 푸시 알림이 도착하고 웹소켓을 통해 하나의 실시간 메시지도 도착합니다.
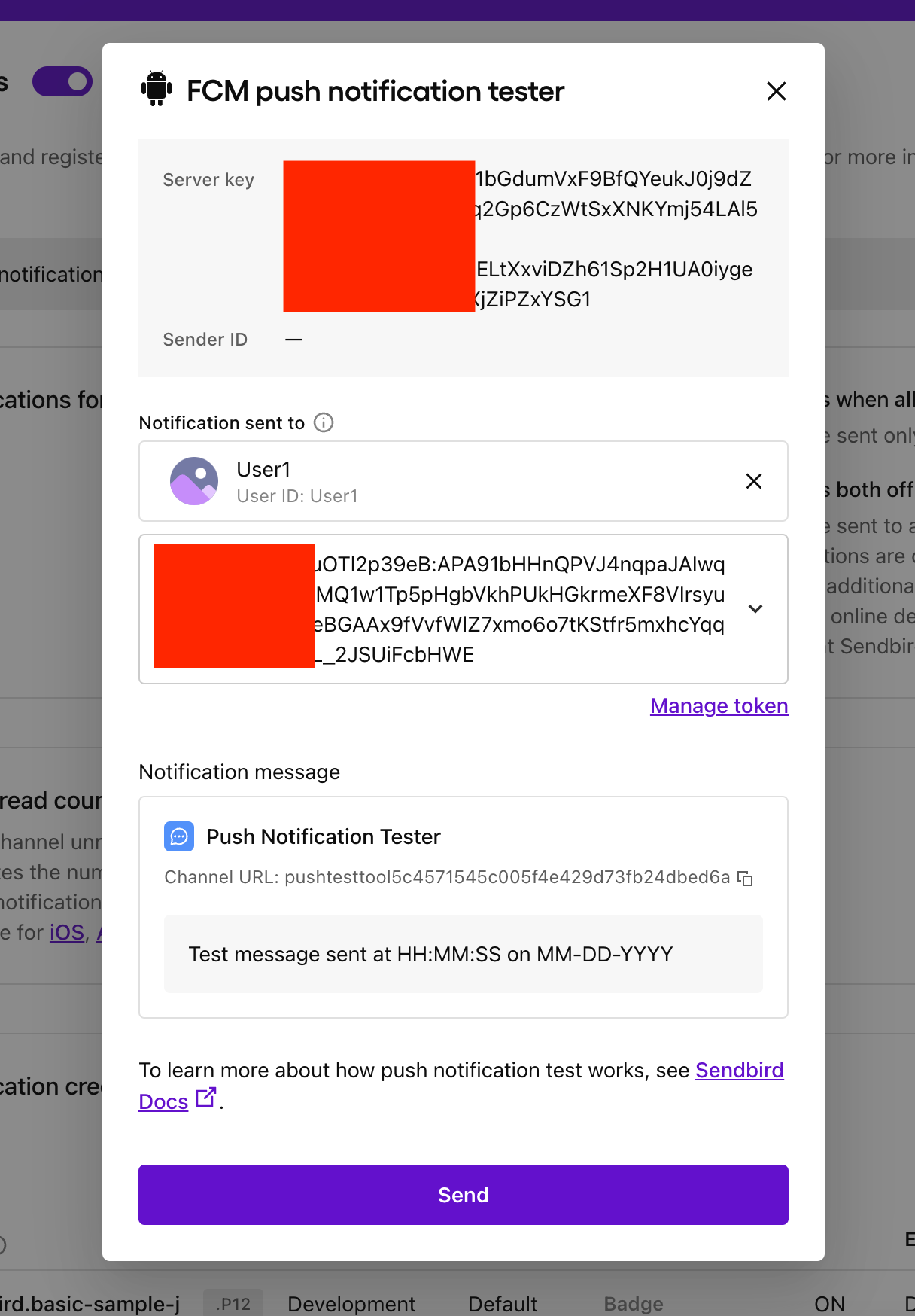
Sendbird Dashboard의 푸시 알림 도구
푸시 알림 도구는 Sendbird Dashboard에 내장되어 있으며 전용 채널로 메시지를 보냅니다.
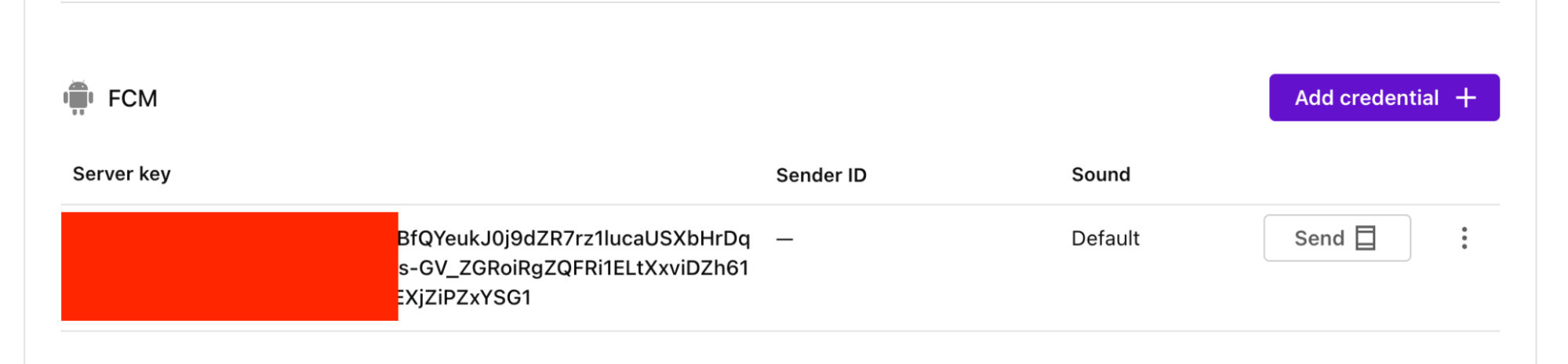
1. FCM 서버 키가 아직 추가되지 않은 경우 추가하세요.

2. 대상 사용자를 선택하고 푸시 알림을 보냅니다.

3. “보내기”를 클릭하세요
4. 푸시 알림이 올바르게 전송되고 있는지 Sendbird 대시보드의 알림에 표시됩니다.
FCM 데이터 메시지(푸시 알림) 수신 대기하기
푸시 알림에 대한 FCM 데이터 메시지를 처리하기 위한 메시지 핸들러를 설정하려면 firebase-messaging-sw.js 파일에 다음을 추가하세요.
그게 다야! 이제 Sendbird Dashboard 기본 설정에 따라 애플리케이션이 백그라운드 및/또는 포그라운드에 있는 동안 푸시 알림을 받을 수 있습니다.
선택 사항: Sendbird 없이 테스트하기
Sendbird 없이도 푸시 알림 설정이 작동하는 것을 확인할 수 있습니다.
- Firebase 팀은 귀하의 기기에 데이터 메시지를 보내는 UI를 개발하지 않았습니다. Sendbird는 FCM 데이터 메시지만을 사용합니다. 이는 예외 없이 Sendbird와 관련된 PWA의 푸시 알림을 테스트하기 위해 Firebase 콘솔을 사용할 수 있는 방법이 없다는 것을 의미합니다.
- FCM 데이터 메시지를 테스트하려면 Postman을 사용하고 다음에서 애플리케이션의 모든 탭을 닫습니다.
- 게시물 → FCM
- 헤더:
- 키: 콘텐츠 유형, 값: application/json
- 키: 승인, 값: key=< /span><your-fcm-server-key>
- Your-fcm-server-key → Firebase 콘솔 → 프로젝트 → 프로젝트 개요 톱니바퀴 → 프로젝트 설정 → 클라우드 메시징 → 서버 키< /span>
- 장치 토큰을 수집합니다.
- 장치 토큰 로그는 위의 index.js 코드를 참조하거나 대시보드에서 장치 토큰을 받았는지 확인하세요.
- 몸:
차트: 푸시 알림 보내기
연결 상태, 백그라운드 상태, 애플리케이션 탭의 활성 여부에 따라 생성되는 알림 유형을 보려면 아래 차트를 참조하세요.
기본값: 모든 장치가 오프라인일 때 보냅니다.
| 사용자가 연결됨 | 브라우저 실행 중 | 탭 포커스 | setBackgroundState() 호출됨 | 채널 이벤트 핸들러 적용됨 | 알림 유형 | 노트 |
| 거짓 | 진실 | 진실 | 진실 | 해당 없음 | FCM 데이터 메시지 | Firebase-messaging-sw가 등록된 경우 |
| 거짓 | 진실 | 거짓 | 진실 | 해당 없음 | FCM 데이터 메시지 | Firebase-messaging-sw가 등록된 경우 |
| 진실 | 진실 | 진실 | 거짓 | 진실 | onMessageReceived는 SendBird Websocket을 통해 실행됩니다. | |
| 진실 | 진실 | 거짓 | 거짓 | 진실 | onMessageReceived는 SendBird Websocket을 통해 실행됩니다. | |
| 거짓 | 진실 | 거짓 | 거짓 | 해당 없음 | FCM 데이터 메시지 | Firebase-messaging-sw가 등록된 경우 |
온라인 및 오프라인 모든 장치로 보내기: (대시보드 → 설정 → 알림)
| 사용자가 연결됨 | 브라우저 실행 중 | 탭 포커스 | 채널 이벤트 핸들러 적용됨 | 알림 유형 | 노트 |
| 거짓 | 진실 | 진실 | 해당 없음 | FCM 데이터 메시지 | Firebase-messaging-sw가 등록된 경우 |
| 거짓 | 진실 | 거짓 | 해당 없음 | FCM 데이터 메시지 | Firebase-messaging-sw가 등록된 경우 |
| 진실 | 진실 | 진실 | 진실 | onMessageReceived는 SendBird Websocket 및 FCM 데이터 메시지를 통해 발생합니다. | |
| 진실 | 진실 | 거짓 | 진실 | onMessageReceived는 SendBird Websocket 및 FCM 데이터 메시지를 통해 발생합니다. | |
| 거짓 | 진실 | 거짓 | 해당 없음 | FCM 데이터 메시지 | Firebase-messaging-sw가 등록된 경우 |
결론
이제 웹 앱에서 Firebase를 사용하여 Sendbird에서 채팅 알림을 보낼 준비가 되었습니다! 이제 사용자의 참여를 유지하기 위해 PWA에 푸시 알림을 보내는 방법을 알았습니다. 질문이 있으시면 Sendbird 커뮤니티에서 저희를 찾아주세요.
모두 제일 좋다! 그리고 행복한 앱 구축을 즐겨보세요! 💻 🚀

