React Native 채팅 앱 튜토리얼: React Native Hooks 및 Firebase를 사용하여 채팅 앱 만들기
React Native Hooks를 사용하여 채팅 앱 만들기
이 React Native 채팅 앱 튜토리얼에서는 React Native Hooks와 Firebase를 사용하여 메시징 앱을 구축하는 방법을 보여줍니다. 먼저, 처음에 React Native를 사용해야 하는 이유를 이해함으로써 이 튜토리얼의 기반을 마련하겠습니다. 그런 다음 React Native 및 Firebase를 사용하여 채팅 애플리케이션을 구축하는 방법에 대한 구현 세부 사항을 살펴보기 전에 React Native Hooks 기능을 설명하겠습니다.
이 튜토리얼이 끝나면 메시지를 보내고 받을 수 있는 나만의 React Native 채팅 앱을 구축하게 될 것입니다!
React Native 채팅 앱을 만들기 위한 필수 조건
이 튜토리얼을 최대한 활용하려면 다음이 필요합니다.
무료 Sendbird 계정
React Native에 대한 기본적인 이해
이를 염두에 두고 시작해 보겠습니다! 💻
왜 리액트 네이티브를 사용하나요?
현재 대부분의 애플리케이션은 기본적으로 구축되지만 WebView를 사용하여 개발된 하이브리드 애플리케이션도 있습니다. 그러나 WebView의 속성과 기능은 기본 대응 항목과 비교하여 애플리케이션에 한계를 가져옵니다. WebView를 사용하는 애플리케이션은 기본 애플리케이션보다 상대적으로 느립니다. React Native를 사용하면 애플리케이션에 기본 기능 및 속성에 대한 액세스를 제공하여 이러한 격차를 해소할 수 있습니다.
React Native는 JavaScript 코드와 네이티브 코드를 서로 다른 스레드로 분리하여 이를 수행합니다. 또한 둘 사이의 통신을 활성화하여 전반적인 앱 성능을 향상시킵니다. 게다가 React Native는 JavaScript를 사용하기 때문에 네이티브 애플리케이션에 익숙하지 않은 개발자도 기존 지식과 경험을 활용하여 코딩 시간을 단축할 수 있습니다.
누가 React Native를 사용하고 있나요?
코드 재사용성, 안정성, 견고성 및 유용한 커뮤니티의 존재라는 장점으로 인해 Fortune 500대 기업부터 고성장 스타트업에 이르기까지 많은 기업이 React Native를 사용하여 애플리케이션을 개발합니다. React Native를 사용하는 유명한 조직으로는 Instagram, Shopify, Tableau, Tesla, UberEats 및 Skype가 있습니다.
이제 기본 사항을 이해했으므로 React Native Hooks 기능으로 넘어가겠습니다.
React Native Hooks 기능이란 무엇입니까?
React Native Hooks는 함수 구성 요소의 React 상태 및 수명 주기 기능에 "연결"할 수 있는 함수입니다. Hook은 클래스 내에서 작동하지 않습니다. 클래스 없이도 React를 사용할 수 있게 해줍니다. React는 useState와 같은 몇 가지 내장 Hook을 제공합니다.
기존 구성요소를 하룻밤 사이에 다시 작성하는 것은 권장하지 않지만 원하는 경우 새 구성요소에서 Hooks를 사용할 수 있습니다. 또한 서로 다른 구성 요소 간의 상태 저장 동작을 재사용하기 위해 자체 Hook을 만들 수도 있습니다. Hooks에 대한 자세한 내용은 React 사이트를 확인하세요.
먼저 내장된 Hook을 살펴보겠습니다.
이제 채팅 애플리케이션에서 Sendbird 및 React Native Hooks를 사용하는 방법을 이해해 보겠습니다. React Native 설치 후 따라야 할 8단계는 다음과 같습니다.
1단계. Sendbird 샘플 다운로드
React Native CLI가 설치되면 샘플 코드를 다운로드할 수 있습니다. 먼저 저장소를 복제하세요.
그런 다음 즐겨 사용하는 IDE를 사용하여 다음 폴더를 엽니다.
다음 단계로 모든 종속성을 설치해 보겠습니다. 다음 명령을 실행합니다(모든 패키지를 다운로드하는 데 시간이 걸립니다).
Android 또는 iOS에서 실행할 수 있습니다. package.json 파일을 열고 사용할 수 있는 스크립트를 확인하세요.
Android를 실행하려면 다음을 입력하세요.
안드로이드 문제 해결
Android 버전을 실행하는 데 문제가 있는 경우 다음을 시도해 볼 수 있습니다.
실제 기기에서 실행하는 경우 모든 항목, 특히 Android Studio가 설치되어 있는지 확인하세요.
귀하의 장치가 adb 장치에 표시되는지 확인하십시오. 때로는 작동하지 않거나 지연이 발생할 수 있습니다. 이 경우 adb kill-server를 호출한 다음 adb start-server를 호출하십시오.
반응 네이티브 실행 안드로이드를 사용하여 프로젝트를 빌드할 수도 있습니다. 실패하면 Android 스튜디오로 실행해야 할 수도 있습니다.
ANDROID_HOME이 경로에 있는지 확인하세요. 다음과 같은 것 : 다음과 같이 ANDROID_HOME이 경로에 있는지 확인하세요.
iOS 문제 해결
iOS의 경우 Pod를 한 번 설치해야 할 수도 있습니다.
그러면 iOS 버전을 실행하기 위한 모든 라이브러리가 설치됩니다.
iOS 버전을 실행하는 데 문제가 있는 경우 다음을 시도해 볼 수 있습니다.
Pod 업데이트를 완료한 다음 ios/folder 내부에서 Pod를 설치하세요.
ios/build 폴더를 삭제하세요.
XCode에서 빌드 단계, 규칙 또는 설정을 변경하지 않는 것이 좋습니다. 이로 인해 추가 문제가 발생할 수 있습니다.
package.json 파일에 나열된 패키지나 ios/Pods 내부의 패키지를 업데이트하지 않는 것이 좋습니다. 이는 우리의 테스트에서 사용된 버전이기 때문입니다.
두 플랫폼 모두에 대한 문제 해결
VPN을 실행하고 있지 않은지 확인하세요. 때로는 이로 인해 문제가 발생합니다.
React Native 터미널 창이 실행 중이라면 창을 닫고 위의 명령을 다시 실행해 보세요.
루트 디렉터리에서 Yarn Clean을 실행할 수 있습니다. 그러면 오래된 빌드가 정리됩니다.
파일yarn.lock을 삭제하고 Yarn install을 다시 실행해 볼 수 있지만 호환성 문제 때문에 권장하지 않습니다.
참고: 이 샘플을 실행하기 전에 필수 요구 사항 목록을 확인하는 것이 좋습니다.
2단계. React Native 채팅 앱 디버깅
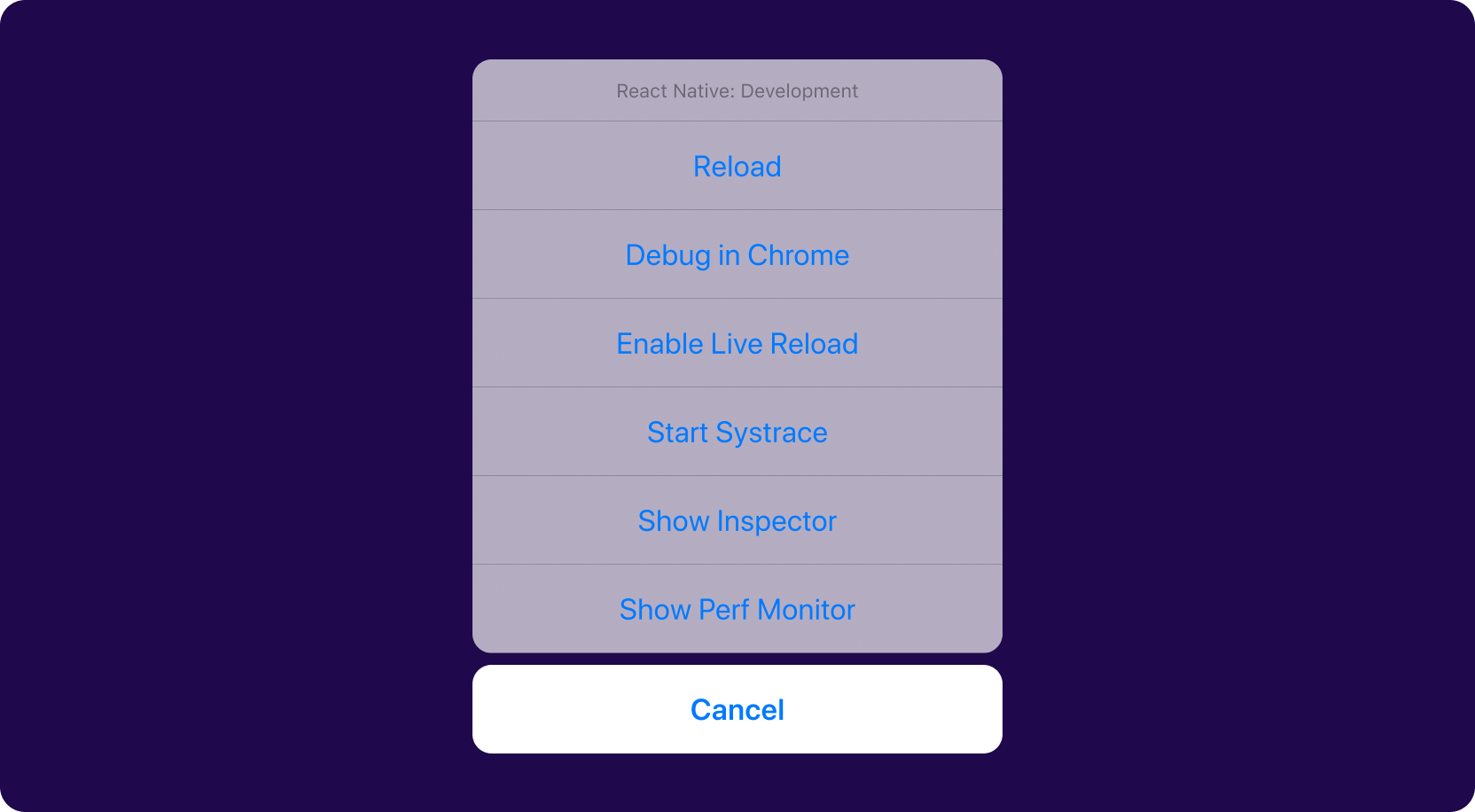
iOS 시뮬레이터에서 애플리케이션을 디버그하고 Chrome에 대한 콘솔 출력을 볼 수 있습니다. Command + D를 누르면 아래와 같은 화면이 나타납니다.

Chrome에서 디버그를 클릭하면 Chrome 창이 열립니다. Chrome 개발자 도구를 사용하여 console.log()에 의해 작성된 출력을 모니터링합니다.
3단계. 폴더 구조 이해
다음은 이 샘플 애플리케이션의 가장 중요한 파일과 폴더에 대한 설명입니다.
패키지.json
이 파일에는 이 프로젝트에서 사용할 모든 패키지가 포함되어 있습니다. 호환성 문제로 인해 이러한 패키지의 버전을 변경하지 않는 것이 좋습니다.
파일에는 실행할 수 있는 스크립트도 포함되어 있습니다.
node_modules
이 폴더에는 이 프로젝트에서 사용할 다운로드된 모든 라이브러리가 포함되어 있습니다. 이 폴더는 Yarn 설치를 실행할 때마다 생성됩니다.
Android
이 폴더에는 Android 프로젝트의 모든 파일이 포함되어 있습니다. Visual Studio를 사용하여 프로젝트를 열고 실행할 수 있습니다.
iOS
이 폴더에는 iOS 프로젝트의 모든 파일이 포함되어 있습니다. Xcode로 열 수 있습니다.
src
이 폴더에는 데모 애플리케이션에 대한 모든 Javascript 파일이 포함되어 있습니다.
index.js
React Native가 실행하는 첫 번째 파일입니다.
Android 기기에 대한 푸시 메시지를 수신할 때 어떤 기능이 정보를 처리할지 정의합니다. 이 예에서는 setBackgroundMessageHandler 함수가 작업을 수행합니다. ./src/libs/notifications.ts 파일 안에 있습니다.
App.tsx
이 파일은 index.js 파일에서 호출됩니다. 사용자가 애플리케이션을 실행할 때 표시되는 첫 번째 화면을 보여줍니다.
Sendbird 애플리케이션 ID(Sendbird 대시보드에서 얻을 수 있음)가 정의된 위치를 확인할 수 있습니다.
이제 Sendbird SDK를 초기화할 준비가 되었습니다. 이 시점에서 우리는 연결되어 있지 않습니다.
React Native 채팅 앱에 대한 Firebase 알림
첫 번째 Hook을 사용하여 알림 수신 권한을 요청합니다.
이미 Firebase에서 토큰을 가지고 있다면, iOS 기기의 경우 Sendbird 함수 registerAPNSPushtokenForCurrentUser를 사용하여 등록하고, Android 기기의 경우 registerFCMPushTokenForCurrentUser를 사용하여 등록합니다.
자세한 내용을 보려면 Sendbird Chat을 사용하여 React Native 앱에서 푸시 알림을 구현하는 방법에 대한 이 튜토리얼을 참조하는 것이 좋습니다.
다음 단계는 스택 탐색기를 정의하는 것입니다. 스택 탐색기는 앱이 화면 간을 전환하는 방법을 제공합니다. 각각의 새로운 화면은 스택 상단에 배치될 수 있습니다.
기본적으로 스택 탐색기는 친숙한 iOS 및 Android 모양과 느낌을 제공합니다. iOS에서는 새 화면이 오른쪽에서 슬라이드되며 Android에서는 기본 OS 애니메이션이 사용됩니다. 필요에 맞게 애니메이션을 사용자 정의할 수 있습니다.
4단계. React Native 채팅 앱을 위한 로그인 컴포넌트 구축

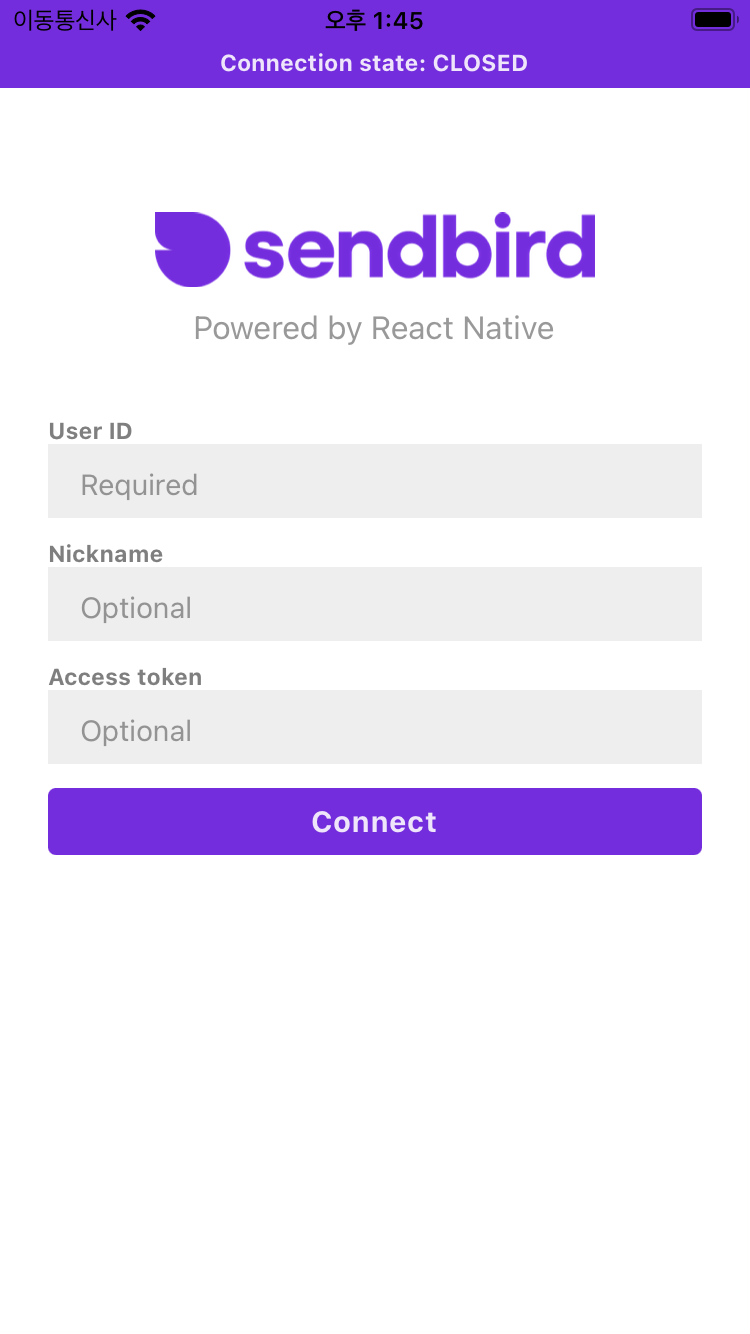
스택 탐색기가 먼저 ConnectScreen을 수행합니다. 이 파일은 ./src/screens/ConnectScreen.tsx에 있습니다.
여기에는 많은 Hooks가 적용되어 있으며, 주요 행위자는 currentUser입니다. 이전에 서명한 사용자에 따라 다르므로 연결 화면이나 채팅 채널 목록이 표시됩니다.
이 샘플은 AsyncStorage를 사용하여 이전에 서명된 사용자의 값을 읽고 저장합니다. 값이 있으면 이를 읽고 사용자를 초기화된 것으로 정의합니다.
우리는 이에 따라 화면을 구축합니다. 서명된 사용자가 있는 경우 GroupChannelList 화면이 표시됩니다. 그렇지 않으면 연결 화면이 표시됩니다.
Connect 화면이 응답하면 연결 기능이 실행됩니다. 푸시 알림을 수신하기 위해 iOS 및/또는 Android에 대한 토큰 등록을 실행합니다.
연결 화면은 위에 표시된 화면을 그리며 사용자가 연결 버튼을 클릭할 때까지 기다립니다.
버튼을 클릭하면 연결 함수를 호출하여 연결합니다.
센드버드에 연결하기
보시다시피, sendbird.connect(…) 함수 호출은 웹소켓을 통해 장치를 Sendbird 서버와 연결합니다. 여기에서 오류가 발생하는 경우 선택한 사용자 ID가 유효하지 않거나, Sendbird 애플리케이션 ID가 정확하지 않거나, 기능이 정의되지 않았거나, 인터넷에 연결되어 있지 않기 때문입니다.
오류 코드를 확인하고 사용자에게 알리는 것이 좋습니다.
전경과 배경
애플리케이션이 백그라운드로 이동하는지 확인해야 합니다. 이런 일이 발생하면 setBackgroundState를 호출해야 합니다. 나머지 사용자에게는 연결이 끊긴 것으로 표시됩니다. 애플리케이션이 앞으로 돌아오면 setForegroundState를 호출합니다. 이렇게 하면 웹소켓이 연결되고 로그인된 사용자가 다시 온라인에 표시됩니다.
연결이 성공한 후 이 사용자(연결 메소드에서)를 RootContext에 저장합니다. 사용자가 설정되면 GroupChannelList 화면이 나타납니다.
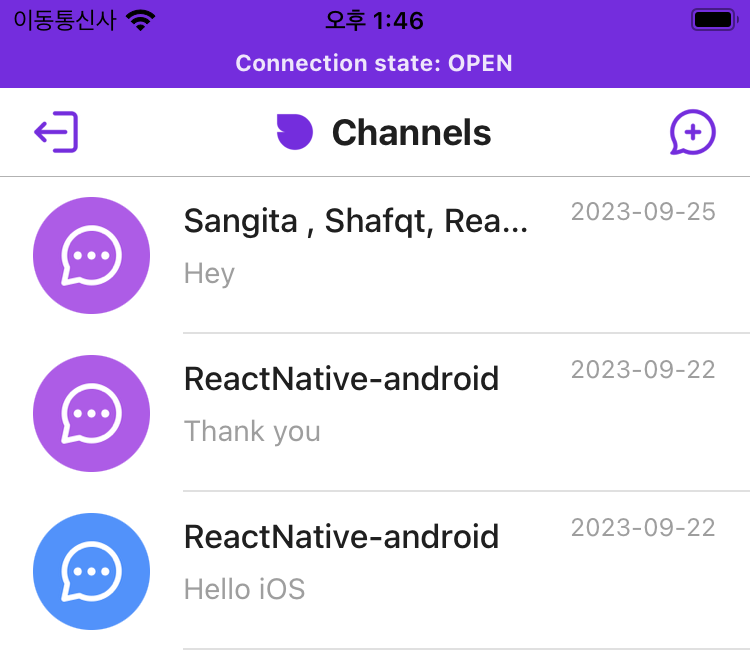
5단계. 채널 목록 컴포넌트 구축

Sendbird는 공개 오픈 채널 및 그룹 채널과 함께 작동합니다. 초대장은 필요하지 않습니다. 사용자는 오픈 채널에 대한 메시지를 입력할 수 있습니다. 그룹 채널은 그 반대입니다. 채널에 가입하고 메시지를 보내려면 초대가 필요합니다.
채널 유형에 대해 자세히 알아보려면 문서나 이 튜토리얼을 참고하세요.
이제 ./src/comComponents/ConnectionStateView.tsx 파일을 열고 거기에 있어야 하는 모든 필수 부분을 확인하세요.
Websocket 연결 끊김 이벤트를 수신하기 위한 연결 핸들러를 추가합니다.
연결될 때까지 애플리케이션이 모든 요청을 중지해야 하므로 고객은 SDK가 연결되지 않은 시기를 알아야 합니다. 그렇지 않으면 사용자는 애플리케이션이 작동하지 않는다고 생각할 것입니다.
./src/screens/GroupChannelListScreen.tsx 파일을 열고 거기에 있어야 하는 모든 필수 부분을 확인하세요.
Sendbird로부터 그룹 채널 이벤트에 대한 업데이트를 수신하려면 그룹 채널 컬렉션 핸들러를 추가하세요. 채널 수정에 대응할 수 있습니다.
또한 각 뷰를 삭제할 때 컬렉션을 폐기하는 것을 잊지 마세요.
문서에서 연결 및 채널 핸들러에 대해 자세히 알아보세요.
채널 나열
채널을 나열할 때 서버에서 수신할 수 있는 최대 레코드 수는 100개입니다. 더 필요한 경우 loadMore()를 사용하여 서버를 다시 호출해야 합니다.
사용자가 채널을 선택하면 애플리케이션은 선택한 채널 URL을 전달하여 GroupChannelScreen으로 이동합니다.
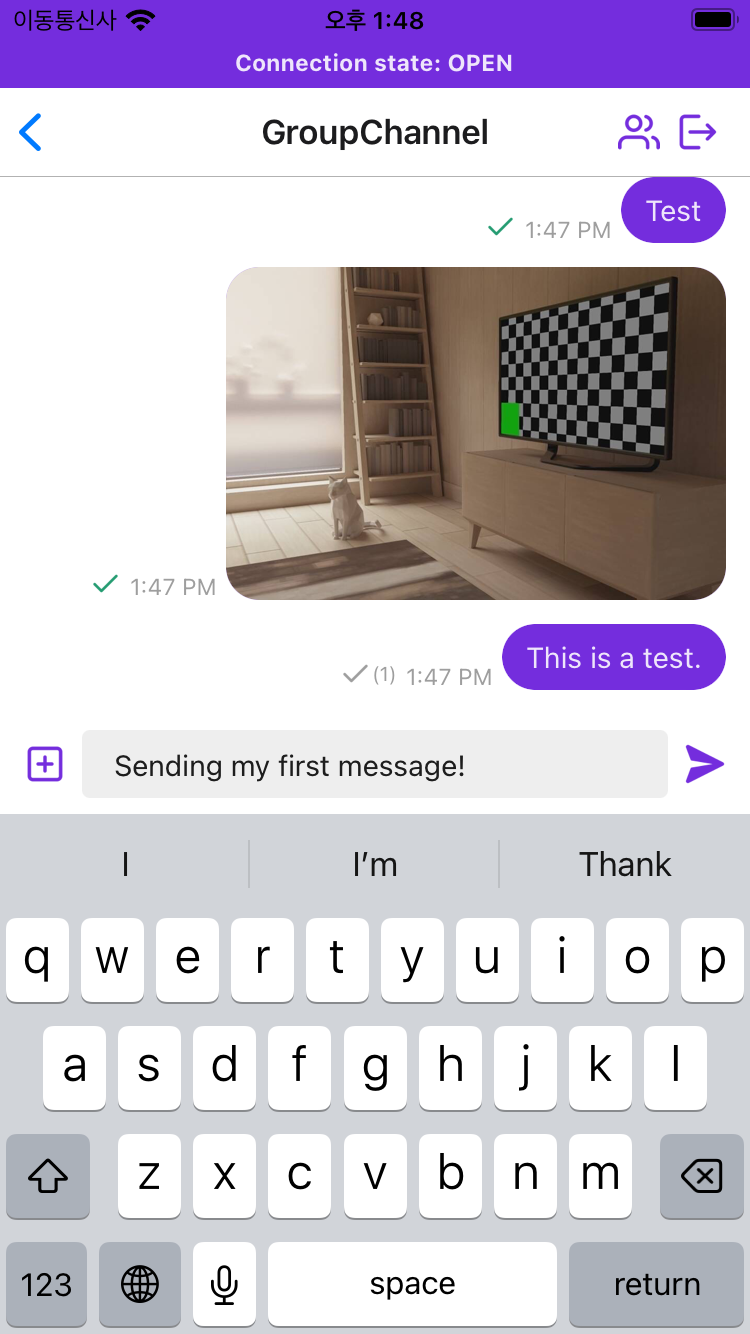
그러면 메시지 화면이 나타납니다.
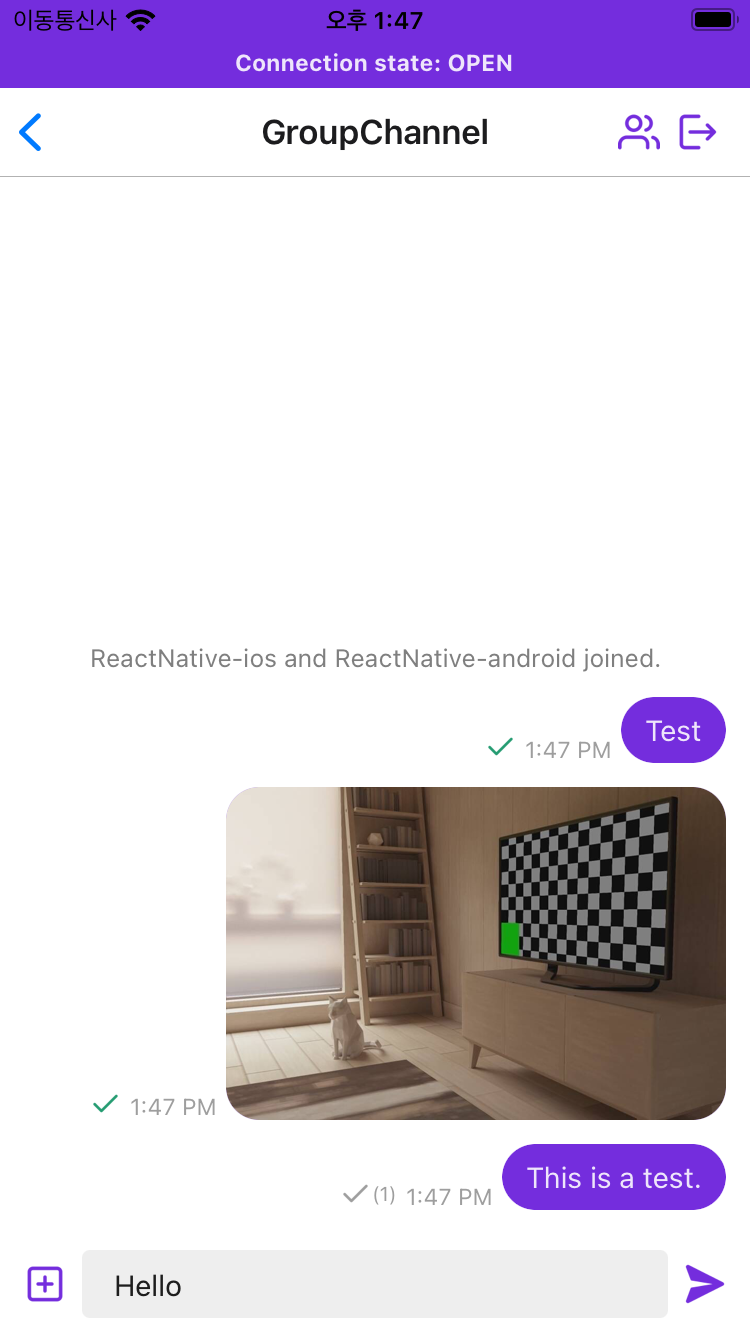
6단계. 메시지 컴포넌트 구축
채널을 선택하면 애플리케이션에 해당 채널에 대한 메시지 목록만 표시됩니다.

이 화면의 코드는 ./src/screens/GroupChannelScreen.tsx에 있습니다.
물론, 메시지 목록이 이 화면의 가장 중요한 부분입니다. 하지만 포함되어야 할 다른 부분들도 살펴봅시다.
메시지 수집 핸들러 웹소켓을 통해 채널과 관련된 변경 사항(메시지 추가, 제거 등 포함)을 수신합니다.
이 보기가 사용자에게 더 이상 활성화되지 않으면 컬렉션을 삭제해야 합니다.
이 샘플 애플리케이션에서는 다음 이벤트에 대한 조치를 취합니다.
onMessagesAdded: Websocket을 통해 새 메시지가 수신되었습니다. 이벤트에서 제공된 채널 URL이 이 보기에서 활성화된 채널과 동일한 경우에만 이 새 메시지를 메시지 목록에 추가하세요.
onMessagesUpdated: 메시지가 업데이트되었습니다. 이 알림 메시지가 활성 채널에 속해 있는 경우 목록에서 해당 콘텐츠를 업데이트해야 합니다.
onMessagesDeleted: 메시지가 삭제되었습니다. 이 알림 메시지가 활성 채널에 속해 있는 경우 목록에서 해당 메시지를 제거해야 합니다.
이 샘플 애플리케이션에서는 다음 이벤트에 대한 조치를 취할 것입니다:
onChannelUpdated: 사용자의 현재 채팅 보기에 포함된 채널 정보가 실시간 이벤트로 업데이트됩니다.
onChannelDeleted: 또 다른 중요한 확인은 표시 중인 메시지가 포함된 채널이 존재하는지입니다. 어떤 이유로든 이 채널이 누락된 경우 남은 채널 목록이 포함된 기본 화면으로 돌아가야 합니다.
채널을 읽은 상태로 표시
채널의 메시지를 보기 위해 들어갈 때 모든 메시지를 읽음으로 표시해야 합니다.
메시지 나열
Sendbird에게 이 활성 채널의 메시지 목록을 요청하겠습니다. 이를 위해 createMessageCollection을 사용합니다.
타임스탬프에 따라 메시지 받기
특정 타임스탬프에 따라 메시지 목록을 요청할 수도 있습니다. newDate().getTime()과 같은 것을 사용하고 표시하려는 이전 메시지 수를 정의하십시오.
이 기술은 사용자가 긴 메시지 기록을 얻기 위해 위로 스크롤하는 경우 이전 메시지를 로드하는 데 도움이 됩니다. 메시지의 타임스탬프를 계속 보내고 채널에 전송된 첫 번째 메시지에 도달할 때까지 이전 기록이 표시되도록 요청하면 됩니다.
자세한 내용을 알아보려면 문서를 확인하세요.
7단계. 메시지 보내기 및 받기

Sendbird를 이용하면 문자나 파일 메시지를 보낼 수 있습니다.
Sendbird의 메시지는 단순한 텍스트나 파일이 아닙니다. 우리는 귀하의 서버나 연결된 다른 사용자에게 기밀 정보를 보내는 다른 속성을 가지고 있습니다.
맞춤 유형
이 속성은 메시지 개체의 일부이며 메시지 그룹화를 위한 사용자 지정 메시지 유형을 지정합니다. 길이는 128자로 제한됩니다.
Sendbird의 고급 분석도 맞춤 유형을 사용하여 측정항목을 분류합니다. 데이터 보기를 하위 분류할 수 있습니다.
데이터
데이터는 내부 논리에 사용할 수 있는 또 다른 속성입니다. 사용자 정의 글꼴 크기, 글꼴 유형 또는 JSON 형식 문자열로 처리하려는 데이터와 같은 추가 메시지 정보를 지정합니다.
메시지에 대한 이 속성 목록을 참조하세요. SDK 및 자바스크립트를 통해 메시지를 보내는 방법에 대한 자세한 내용은 문서를 참조하세요.
아래는 메시지를 보내는 코드입니다.
파일 메시지
Sendbird를 사용하면 파일 메시지도 보낼 수 있습니다. 이 애플리케이션에서는 사용자가 장치에서 파일을 선택한 다음 보낼 수 있습니다.
허가를 요청하는 것을 잊지 마세요!
Android 및 iOS로 작업하는 경우 이미지 선택기를 사용하기 전에 사용자에게 권한을 요청해야 합니다.
중요: React Native에서 Sendbird는 업로드할 파일로 Javascript 객체가 필요합니다. 다른 형식을 보내려고 하면 오류가 발생하거나 업로드에 실패할 수 있습니다. 공개 저장소에서 사용되는 사용자 정의 파일 선택기가 적절한 개체 유형을 제공하지 않는 경우가 있습니다.
자세한 내용은 이 GitHub 파일을 참조하세요.
파일 메시지를 보낼 때 텍스트도 함께 보낼 수 없다는 점을 기억하세요. 그러나 다른 메시지 개체 속성을 사용하여 텍스트를 보내고 채팅 목록에 표시할 수 있습니다. 파일 메시지에 사용 가능한 속성 목록을 확인하세요.
자세한 내용은 문서에서 확인하세요.
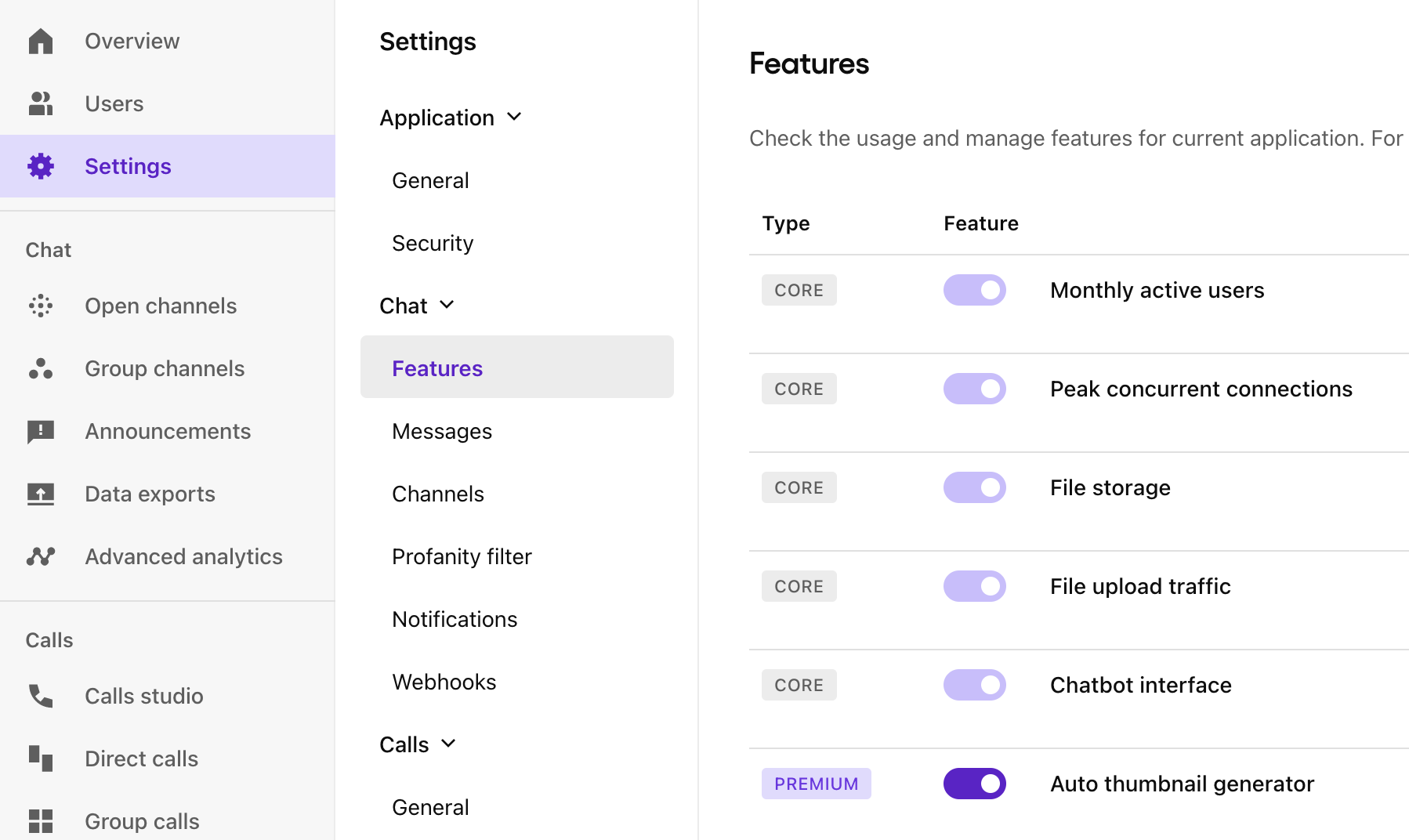
이미지 파일의 축소판
이미지 파일을 업로드할 때 Sendbird에 자동으로 썸네일을 생성하도록 요청할 수 있습니다. 대시보드에서 이 기능을 활성화하세요.

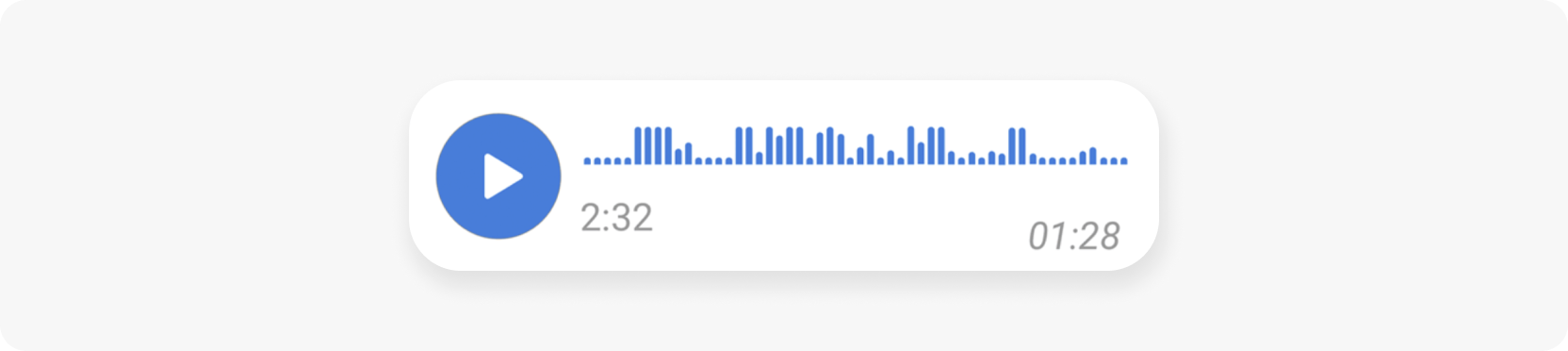
음성 메시지
파일 메시지와 함께 음성 메시지를 보낼 수 있습니다. 프런트엔드 애플리케이션은 음성 녹음 기능을 구현하고 결과를 파일로 저장해야 합니다. 그런 다음 메시지 개체에 대해 제공하는 사용자 정의 속성과 함께 해당 파일을 업로드하면 이것이 음성 메시지 파일임을 나타냅니다. 채널에 이 메시지를 그릴 때 정보를 분석해서 제대로 보여주세요.

메시지에 답장하기
Sendbird는 메시지 스레딩을 지원하므로 메시지에 응답할 수 있습니다.
이렇게 하려면 응답을 보낼 때 상위 메시지 ID를 표시해야 합니다.
텍스트 메시지로 응답할 수 있습니다.
또는 파일 메시지도 사용할 수 있습니다:
메시지에 대해 자세히 알아보려면 문서 및 이 튜토리얼을 확인하세요.
8단계. Sendbird의 다른 기능들
Sendbird는 귀하의 채팅 경험을 위한 다양한 기능을 제공합니다.
입력 표시기
이 예에서는 startTyping() 및 endTyping()을 사용하여 채널의 모든 구성원에게 이벤트를 보내는 것을 볼 수 있습니다.
이 이벤트는 채널 핸들러에서 onTypingStatusUpdated 함수를 트리거합니다.
나머지는 사용자 XXX가 메시지를 입력하고 있다는 라벨을 표시하는 것입니다.
조정
Sendbird는 조정을 위한 강력한 도구를 제공합니다. Sendbird 대시보드를 사용하여 메시지와 사용자를 관리할 수 있습니다. 또한 채널 멤버를 운영자로 등록하거나 등록 해제하여 채널을 동결하거나 사용자를 차단하거나 음소거할 수 있습니다.
Sendbird가 제공하는 모든 기능을 검토하려면, JavaScript 문서와 조정 최우수 사례에 대한 튜토리얼을 확인하세요.
Hooks를 사용한 React Native 채팅 앱을 만들 준비가 되셨나요?
자, 이상입니다! 이 튜토리얼에서는 Sendbird JavaScript SDK를 사용하여 React Native 채팅 앱을 구축하는 방법을 소개했습니다. React Native 채팅 앱의 폴더 구조, 로그인, 채널 목록, 메시지 구성 요소, 고급 Sendbird 기능에 대해 이야기했습니다. React Native에 대해 자세히 알아보려면 공식 문서를 참조하세요.
이 튜토리얼이나 Sendbird 사용 전반에 관해 질문이 있는 경우 커뮤니티 페이지(여기)에 메모를 남겨주세요. JavaScript SDK에서는 더 많은 기능을 사용할 수 있으므로 문서를 확인하여 더욱 고급 메시징 앱을 구축하세요. 도움이 필요하시면 저희에게 연락해 주세요! 우리 전문가들이 귀하의 React Native 채팅 앱 여정을 기꺼이 도와드리겠습니다.
즐거운 React Native 채팅 앱 구축을 즐겨보세요! 💬

