Build an ecommerce chatbot for iOS: How to create an AI chatbot for ecommerce with GPT3.5 and function calling capabilities

Looking for a no code AI chatbot solution? Build & deploy a custom ChatGPT powered AI chatbot in minutes.
The rise of the ecommerce chatbot
With the rise of modern fintech, such as banking and payments use cases it’s now easier than ever to complete fast and secure in-app ecommerce transactions. The ease of payments has led to a rise in users, and a simultaneous difficulty in managing the sheer volume of user transactions. An ecommerce chatbot can help to solve this problem.
In this tutorial, we’ll learn how to build an ecommerce chatbot with the Sendbird communication platform. Leveraging enterprise-grade infrastructure and an intuitive interface, Sendbird empowers you to create a scalable ecommerce chatbot that can serve complex needs in an easy and fun way.
What does an ecommerce chatbot look like?
By the end of this tutorial, this is what you will have built:

This demo app implements a custom AI chatbot powered by Sendbird, tailored for ecommerce use cases. It showcases ecommerce-critical functionalities such as retrieving an order list, showing order details, canceling orders, and providing recommendations.
In this tutorial, you will learn how to:
Set the ecommerce chatbot’s first Welcome Message
Process conversations between a user and a GPT-powered ecommerce chatbot
Handle complex tasks by calling 3rd party APIs using GPT3.5’s function calling
Easily build an intuitive ecommerce chatbot UI
For the best results, we highly recommend checking out our sample code. Let’s begin with some crucial prerequisites and an overview of how an ecommerce chatbot works.
Prerequisites
To get the most out of this tutorial, you’ll need:
A free Sendbird account
Familiarity with Swift
Overview: How an ecommerce chatbot works
This technical tutorial will walk through step by step how you can create your own ecommerce chatbot that fits your own needs. If you’re looking for a non-technical guide, check out our visionary blog that predicts how ecommerce will be transformed with AI chatbots.
The below diagram depicts the architecture flow of building an ecommerce chatbot.

Here’s an explanation:
A customer sends a message containing a specific request on the client app to the Sendbird server.
The Sendbird server then delivers the message to GPT3.5.
GPT3.5 then analyzes the message and determines that it needs to make a function calling request. In response, it delivers the relevant information to the Sendbird server.
Based on the information, the Sendbird server calls the 3rd party API based on the information provided in the app. This configuration must be set on the client side.
The 3rd party API returns a response to the Sendbird server.
The Sendbird server passes the response back to GPT3.5 to generate a relevant answer.
The Sendbird server passes GPT3.5’s answer to the client app. (The raw response from the API will also be included in the
messageParams.data).The client app can process and display the answer with Sendbird Chat UIKit.
Note: Currently, function calling is an experimental feature, and some logic is handled on the client side for convenience purposes (for example, accepting authentication). Furthermore, the current version of Sendbird Chat iOS SDK (3.8.0-beta0) may see breaking changes in the future, especially for QuickReplyView and CardView. The demo’s functionality may be discontinued and will be replaced with an actual feature on the Sendbird Dashboard in the coming days.
Quickstart
If you want to jump into running the app, just enter the following information below, then run your code!
1. Open Xcode Demo project
2. Set the applicationId and botId in AppDelegate.swift
Implementation: Build your AI chatbot for ecommerce
First, create a Sendbird application and an AI chatbot on the Sendbird Dashboard.
Step 1: Get Sendbird Application ID
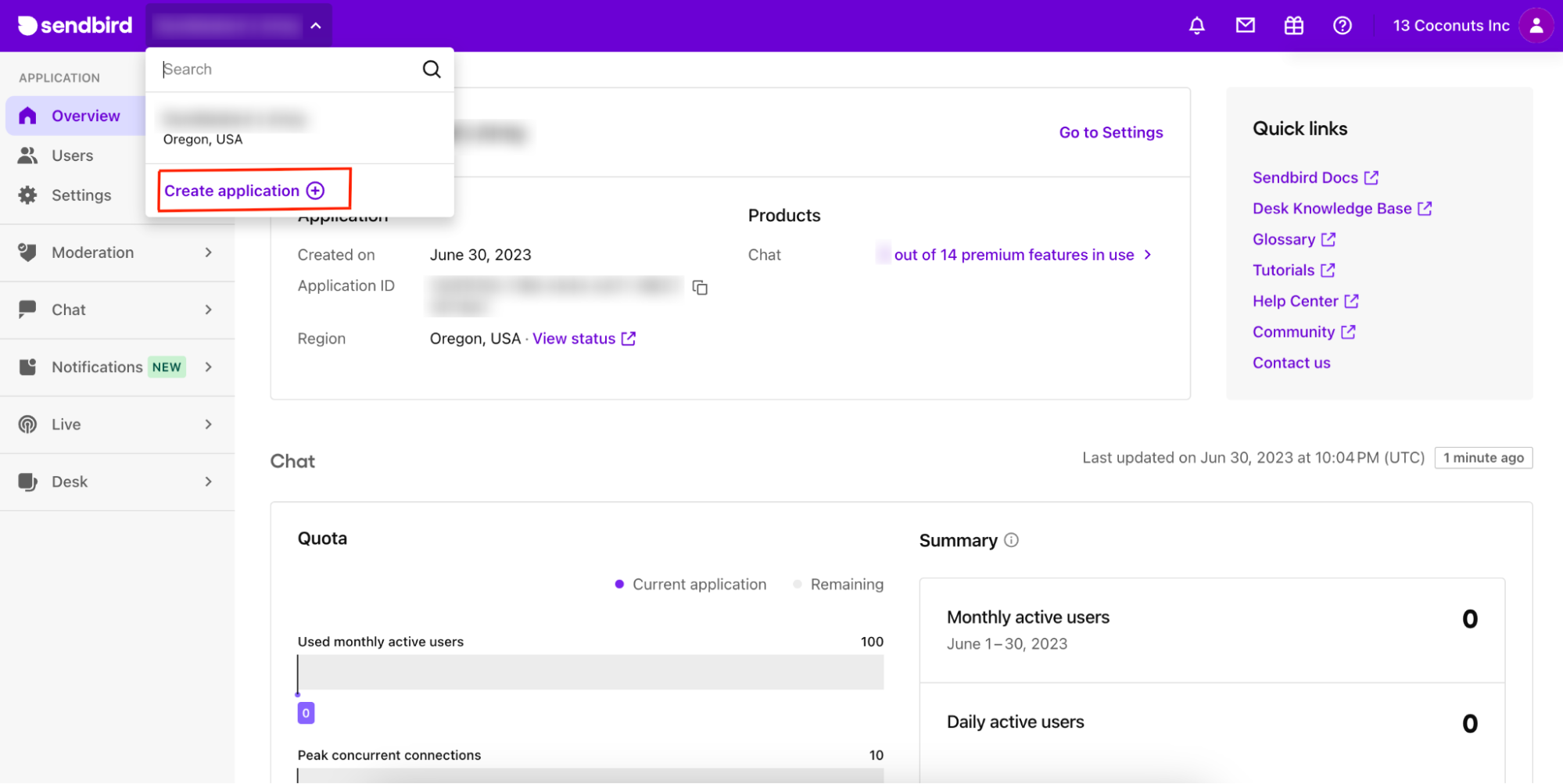
1. Create a new Sendbird application by clicking ‘Create application’ at the top left corner of your screen.

2. Choose a product type and enter a name for your application. Select the appropriate server region. Then, click Confirm.

3. Click the application you just created under Applications on the top-left corner of your screen.

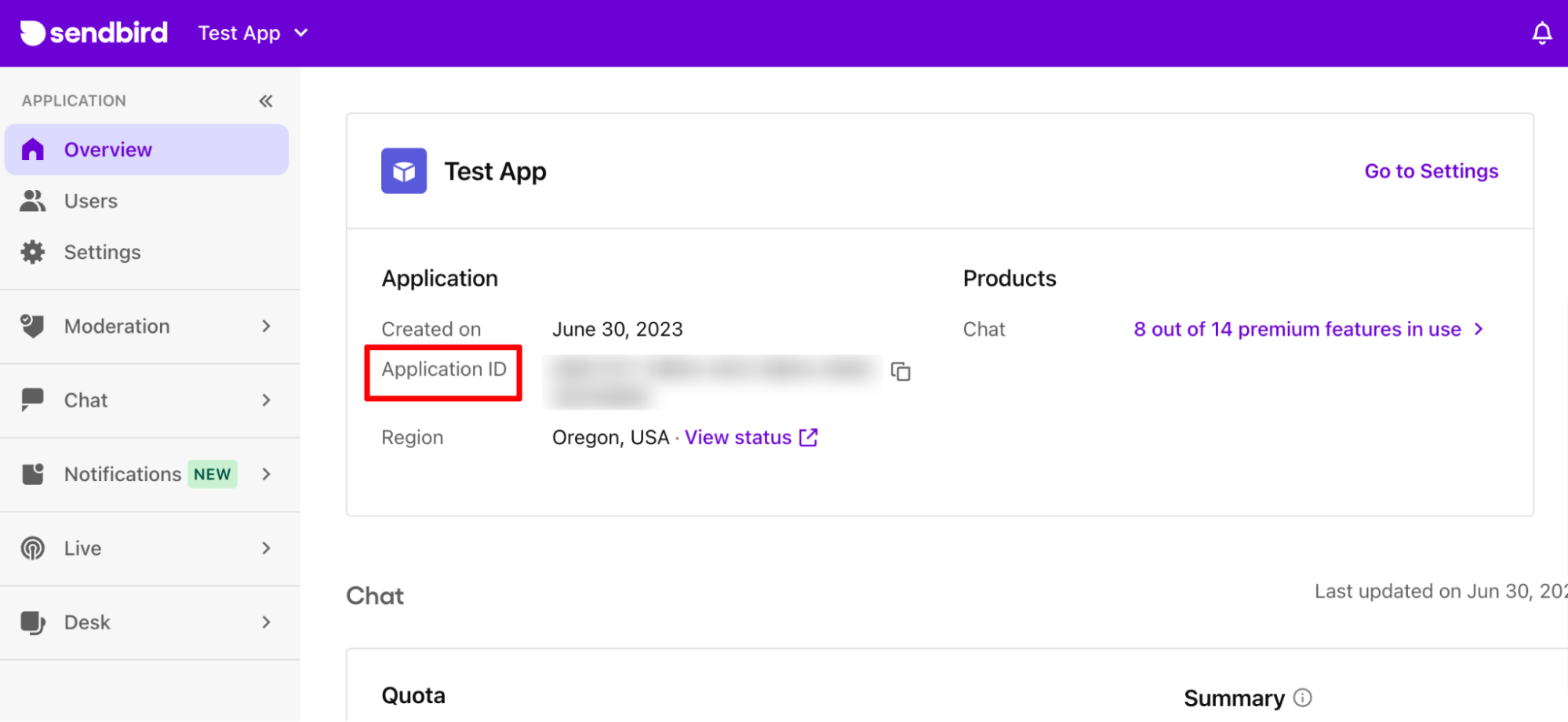
4. On the Overview page, you can find the Application ID you will need when initializing the Chat SDK. Save the Application ID for later in this tutorial!

Step 2: Navigate to your Sendbird Application
1. Go to the application you just created on Sendbird Dashboard.

2. In the left menu bar on the dashboard, click AI chatbots under Chat.

Step 3: Set up your AI chatbot
1. Click on the Create bot + button to set up a new AI chatbot.

2. In the Bot Name field, enter a unique Bot Name and Bot ID of your choice. Store the ID because you will need it when creating a channel for the Bot.

3. For the Bot AI engine, select OpenAI ChatGPT.
4. Specify the knowledge base source. There are two options:
None: The bot uses the basic GPT3.5 model and you can adjust the specific parameters to your needs.
File: Add your own source of information as a file. You can select a PDF or txt file. Supported formats are .json, .txt, .md, and .pdf. The maximum file size is 5MB.
Note: URL support is temporarily disabled for improvements.
5. Click Create.

Step 4: Test your AI chatbot
After your AI chatbot is created, you can start a test conversation directly from the web interface.

Step 5: Configure ecommerce chatbot UI and prompts
You can customize your ecommerce chatbot’s Welcome Message, Quick Replies, Card Views, and more.
Skip to the below sections to customize your ecommerce chatbot’s UI and functionality.
Ecommerce chatbot demo app settings
To run the demo app, you must specify System prompt and Function Calls.
System Message
System prompt defines the persona of the chatbot, informing users of the role the chatbot plays. This ecommerce AI chatbot is designed to be an AI assistant that handles and manages customer orders.
You can find this setting under Chat > AI Chatbot > Manage bots > Edit > Bot settings > Parameter settings > System prompt.
Input example

You are an AI assistant that handles and manages customer orders. You will be interacting with customers who have the orders.
1. You are available 24/7 to assist customers with their order inquiries.
2. Customers may request to check the status of their orders or cancel them.
3. You have access to the customer's order list and the order details associated with it.
4. When a customer requests to cancel an order, you need to confirm the specific order number from their order list before proceeding.
5. Ensure confirmation for the cancellation to the customer once it has been processed successfully.
If a customer needs further assistance after order cancellation, be ready to provide it.
Function calls
Function Calls allows you to define situations where the chatbot needs to interface with external APIs. Within Function Calls, you need to enter definitions for the function and parameters to pass to GPT. You can also define the specs of the 3rd party API to obtain the actual data of the specified Function.
You can find this setting under Chat > AI Chatbot > Settings > Function calls.
Example list of Function Calls

- Input example

In addition, you can enhance the user experience by streamlining the communication with a Welcome Message, Quick Replies and Buttons. Using Quick Replies can improve the clarity of your customer’s intentions as they are presented with a list of predefined options determined by you.
Check out the mock API server information.
Welcome Message and Suggested Replies

The Welcome Message is the first message displayed to users by the chatbot. Along with the Welcome Message, you can also set up Suggested Replies from the dashboard.
You can find this setting under Chat > AI Chatbot > Manage bots > Edit > Bot settings > Default messages > Welcome message / Suggested replies.
- Input example

UI components for your ecommerce chatbot
A streamlined chat UI helps to enhance engagement and retention. Let’s discuss some critical UI components for your custom AI chatbot.
Card View
Card View draws a Card View list from the message.data associated with a UserMessage in a visual manner. Check out the sample code to get started.

Configure data parsing strategy
Each item to be shown as a Card View must first be converted into SBUCardParams, which is a struct that is used to draw a SBUCardView. Define how your data model should be converted into the SBUCardParams type by defining cardViewParamsCollectionBuilder, which resides in SBUGlobalCustomParams. You can define this before your app accesses the SBUCardView or SBUCardViewList, such as in AppDelegate.
Currently in the sample demo, the response in the function_response is displayed in a Card View. Information such as order items and their delivery status can be displayed in a card with an image, title, and description.
Customization of the view can be done through cardViewParamsCollectionBuilder and SBUCardViewParams. The following code shows how to set the Card View of the order status.
Set up to dynamically configure the cardView depending on the called endpoint in the response.
How to use
If you intend to use the Card View with default settings, you don’t need additional work. As long as your UITableViewCell for UserMessage conforms to SBUUserMessageCell, the Card View is automatically handled by the Sendbird UIKit.
However, if you intend to customize the Card View, please refer to the below interfaces.
Customize the UI of the card list view
The following tables show customizable properties and methods used to modify the UI of the SBUCardListView and SBUCardView.
SBUCardListView

SBUCardListViewParams

SBUCardView

SBUCardViewParams

SBUUserMessageCell

Quick Reply
Quick replies allow users to easily choose a reply out of options given by the ecommerce chatbot. Instead of typing to reply, users tap on an option. A Quick Reply is offered only for UserMessage. Check out the sample code to get started.

How to use
If you intend to use Quick Reply with default settings, you don’t need additional work. As long as your UITableViewCell for UserMessage conforms to SBUUserMessageCell, the Quick Replies are automatically handled by the Sendbird UIKit.
To handle the event when the user selects one of the quick reply options, see the `SBUGroupChannelViewController/groupChannelModule(_:didSelecQuicktReplyOption:)` delegate method.
Customize the UI
The following tables show customizable properties and methods used to modify the UI of the SBUQuickReplyView and SBUQuickReplyOptionView.
SBUQuickReplyView
Note: SBUQuickReplyView is drawn inside a SBUUserMessageCell only when the message is the last message of the channel.

SBUQuickReplyOptionView

Customize the action of SBUQuickReplyOptionView
The following tables show customizable properties and methods used to modify the action triggered when a user taps on one of the reply options.
Override SBUGroupChannelModuleListDelegate method groupChannelModule(_: didSelectQuickReplyOption:) from your custom SBUGroupChannelViewController.
SBUUserMessageCell

SBUQuickReplyOptionViewDelegate

SBUQuickReplyViewDelegate

SBUGroupChannelModuleListDelegate

Limitations
Tokens
The maximum number of tokens allowed for both input and output for GPT3.5 is 4027. Make sure that messageParams.data.ai_attrs leaves ample space for output tokens.
Demo
As mentioned, this demo is built on various experimental functionalities (function calling, Quick Reply/Card Views) to showcase advanced use cases of using an AI chatbot for ecommerce. This is only for demo purposes and will see breaking changes as it becomes an actual feature. Therefore, we strongly recommend against going to production with the demo’s implementation.
Build an ecommerce chatbot with Sendbird today
Congratulations! You have just built a feature-rich and fully functional AI chatbot for ecommerce. You have also learned how to customize the chat UI of the ecommerce chatbot.
To learn more about function calling, visit OpenAI’s guide on function calling.
For further AI chatbot tutorials, please see our tutorials on how to build a chatbot widget. Don’t forget to check out the SmartAssistant AI Chatbot demo. You can also start and contribute to discussions in the Sendbird Community. Don’t hesitate to contact us if you need more information about this or our other products - Sendbird Chat, Calls, Notifications, or Live! Our experts are happy to assist you.
Happy ecommerce chatbot building! 🤖

