How to build a fintech and banking chatbot powered by ChatGPT (iOS)
Using ChatGPT to take your fintech and banking chatbot to the next level
This tutorial demonstrates the implementation of an AI chatbot tailored for fintech. The fintech and banking chatbot you’ll build in this tutorial will include functionality such as retrieving failed transactions, retrying failed payments, and getting the refund history. We will use the Sendbird platform to build a fintech and banking chatbot that can go the extra mile: providing informative responses with the data source you feed to the bot, accommodating users’ requests such as tracking and canceling orders, and even recommending new products.
With OpenAI’s GPT 3.5 and its new function calling capabilities, your fintech and banking chatbot will be able to make an API request to a 3rd party based on the user’s inquiry. Then it will parse and present the response in a conversational manner.
By the end of this tutorial, this is what you will have built:

Let’s get started! 💻
Prerequisites to building your own fintech and banking chatbot
- A free Sendbird account
- Familiarity with Swift
How a fintech and banking chatbot works
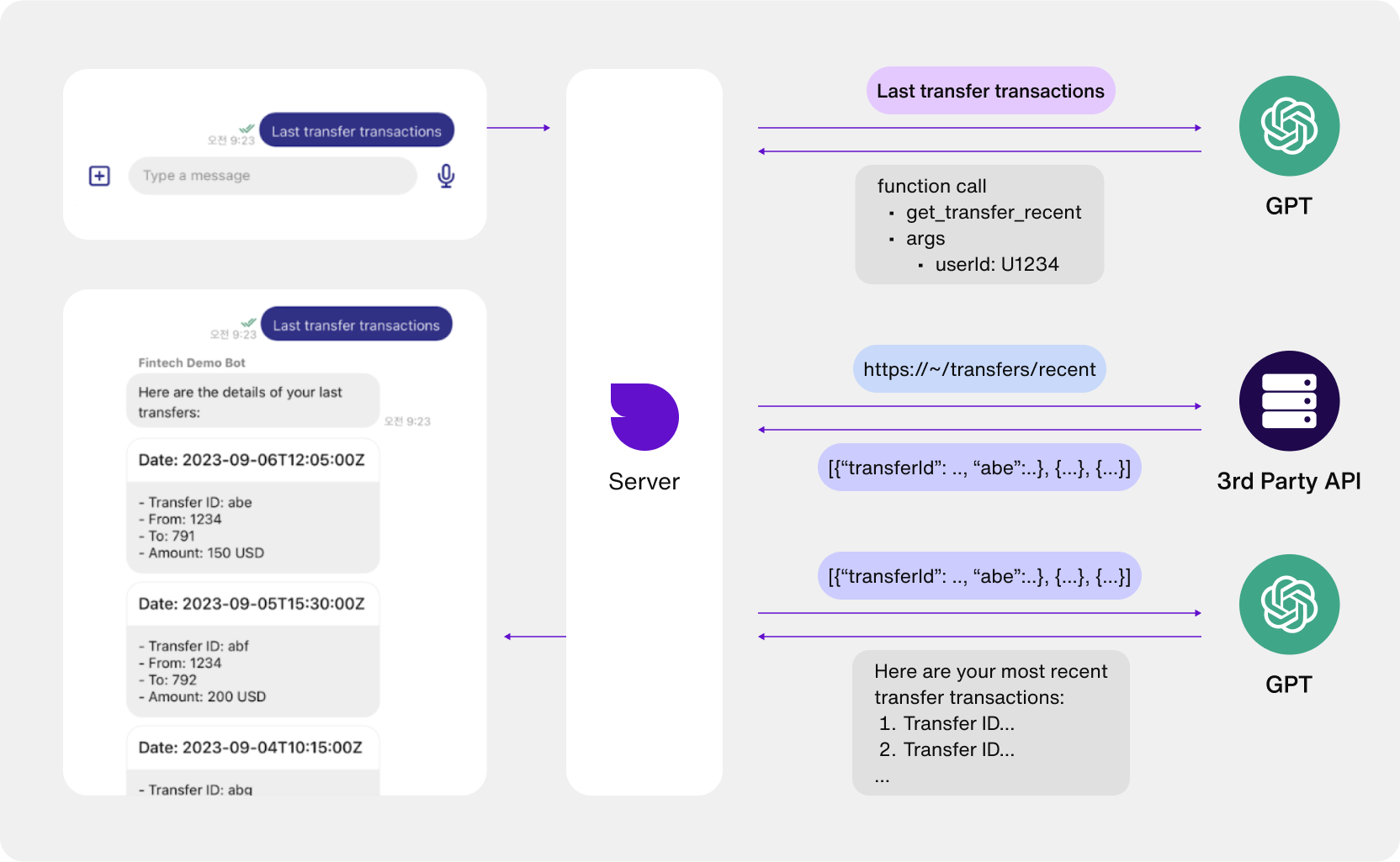
The following diagram depicts the architecture flow of building your fintech and banking chatbot.

Here’s an explanation:
A customer sends a message containing a specific request on the client app to the Sendbird server.
The Sendbird server delivers the message to ChatGPT.
ChatGPT then analyzes the message and determines that it needs to make a function calling request. In response, it delivers the relevant information to the Sendbird server.
The Sendbird server then sends back a function calling request to ChatGPT. The request contains both function calling data ChatGPT previously sent and the 3rd party API information provided by the client app. This configuration must be set on the client side.
The 3rd party API returns a response in data to the Sendbird server.
The Sendbird server passes the data to ChatGPT.
Once received, ChatGPT analyzes the data and returns proper responses to the Sendbird server as data.
The Sendbird server passes ChatGPT’s answer to the client app.
The client app can process and display the answer with the Sendbird Chat UIKit.
Note: Currently, calling a 3rd party function is an experimental feature, and some logic is handled on the client side for convenience purposes. Due to this, the current version of iOS (3.7.0 beta) will see breaking changes in the future, especially for QuickReplyView and CardView. Also, the ad-hoc support from the server that goes into the demo may be discontinued at any time and will be replaced with a proper feature on the Sendbird Dashboard in the future.
How to set up your fintech and banking chatbot
Step 1: Get Sendbird Application ID
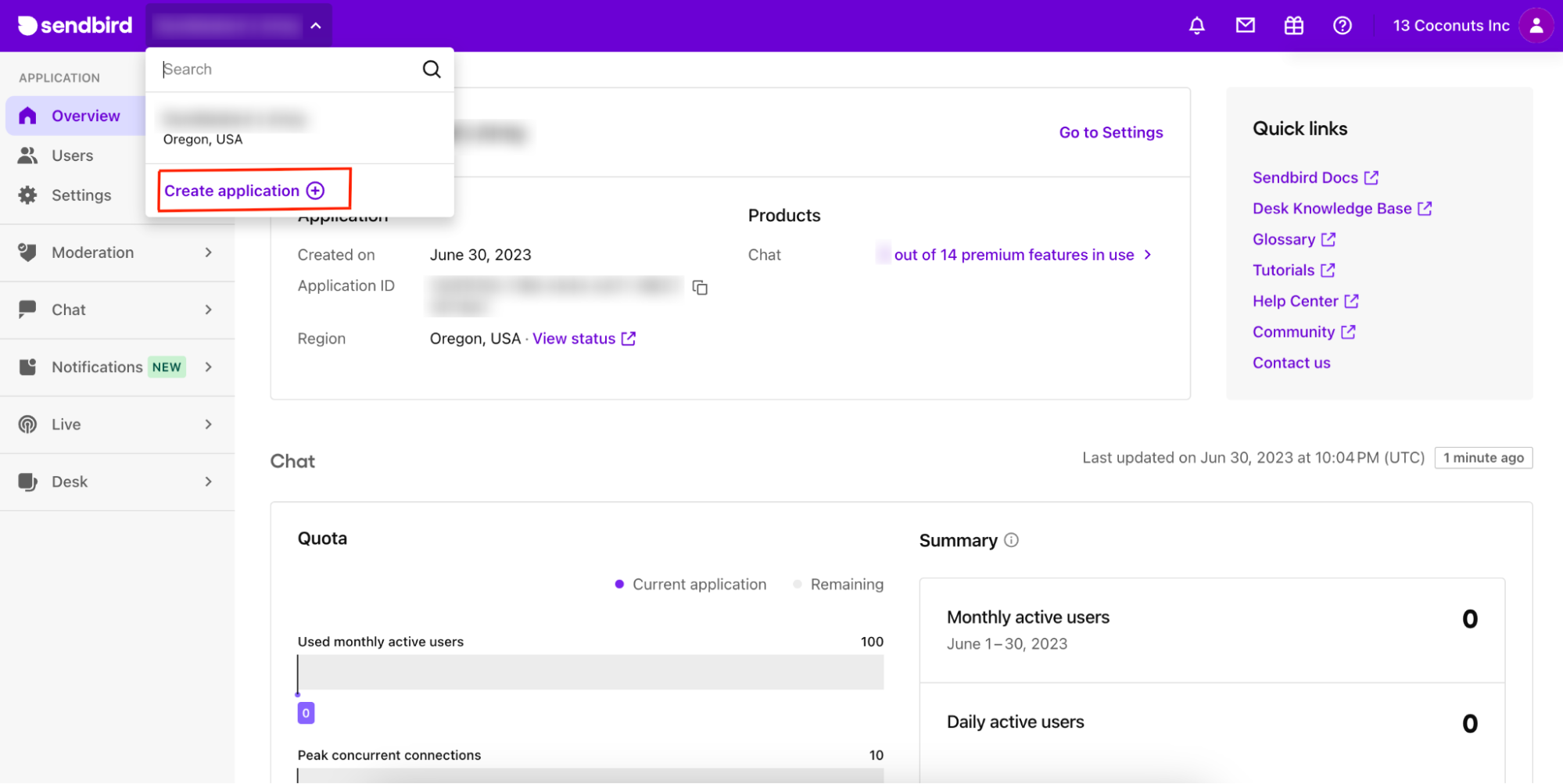
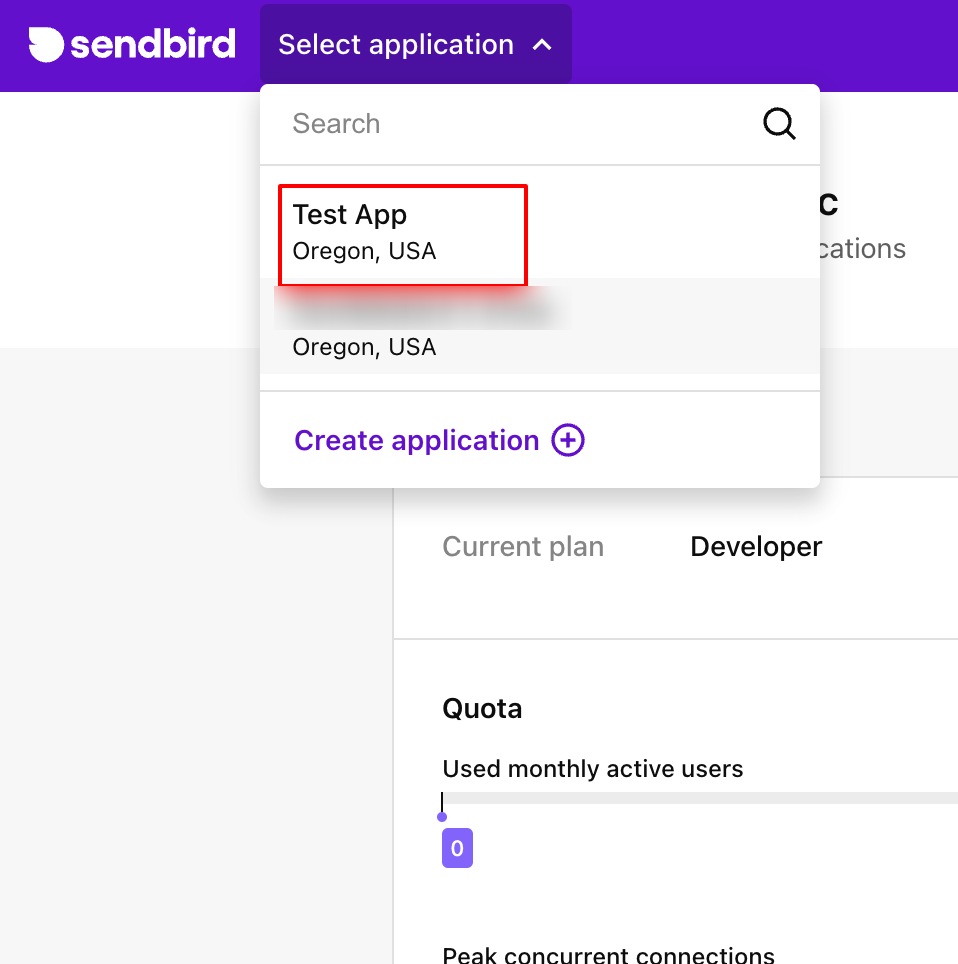
1. Create a new Sendbird application by clicking ‘Create application’ at the top left corner of your screen.

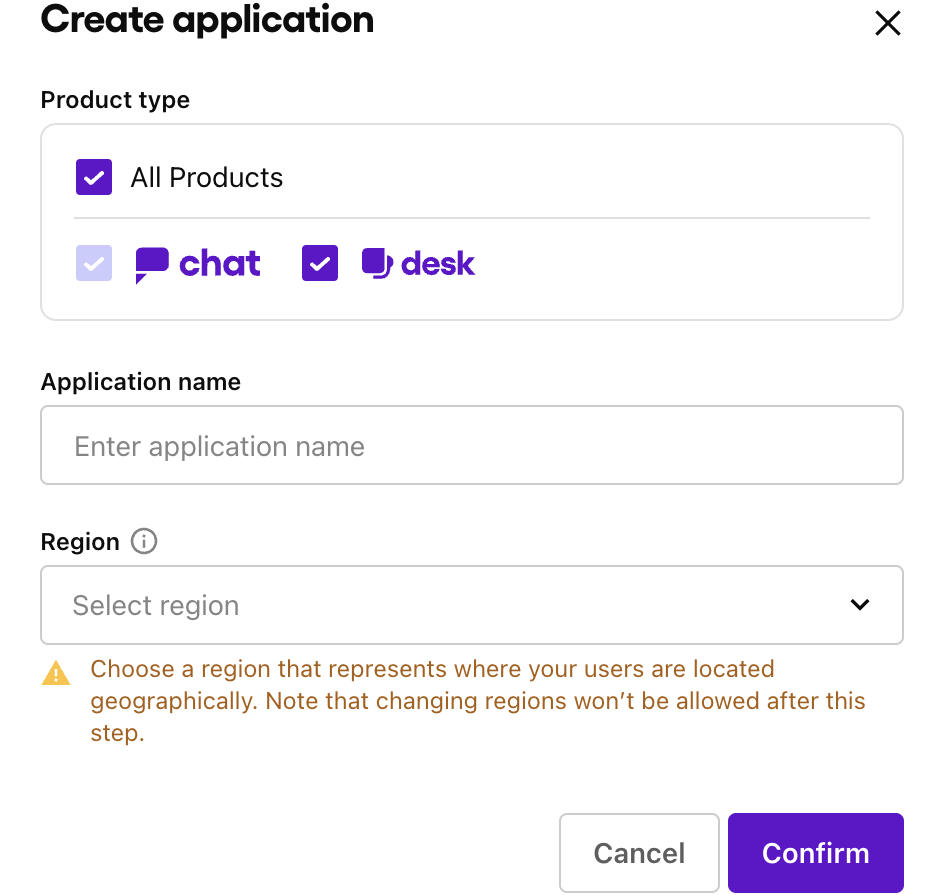
2. Choose a Product Type and enter a name for your application. Select the appropriate server region. Then, click Confirm.

3. Click the application you just created under Applications on the top-left corner of your screen.

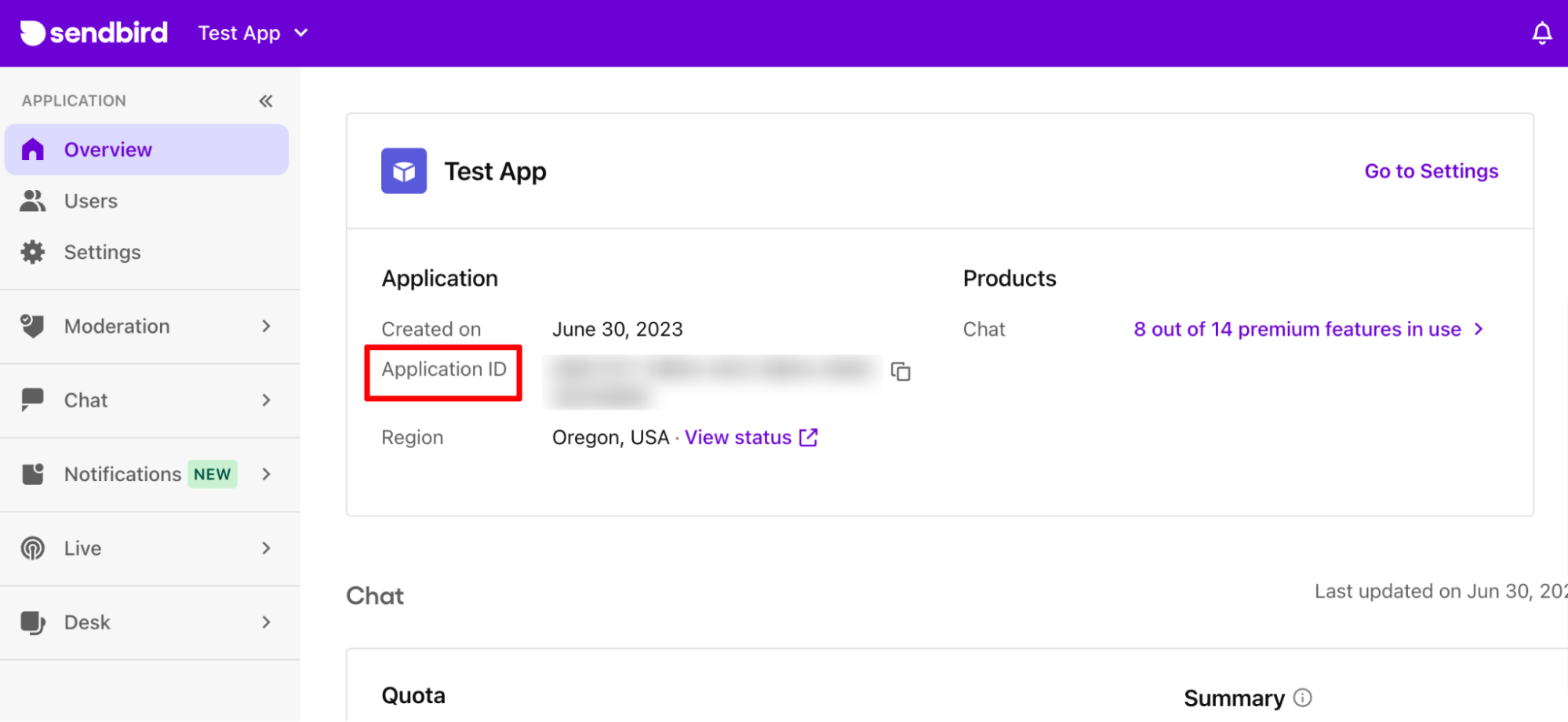
4. On the Overview page, you can find the Application ID which you will need when initializing the Chat SDK. You will need this Application ID later in this tutorial!

Step 2: Navigate to your Sendbird Application
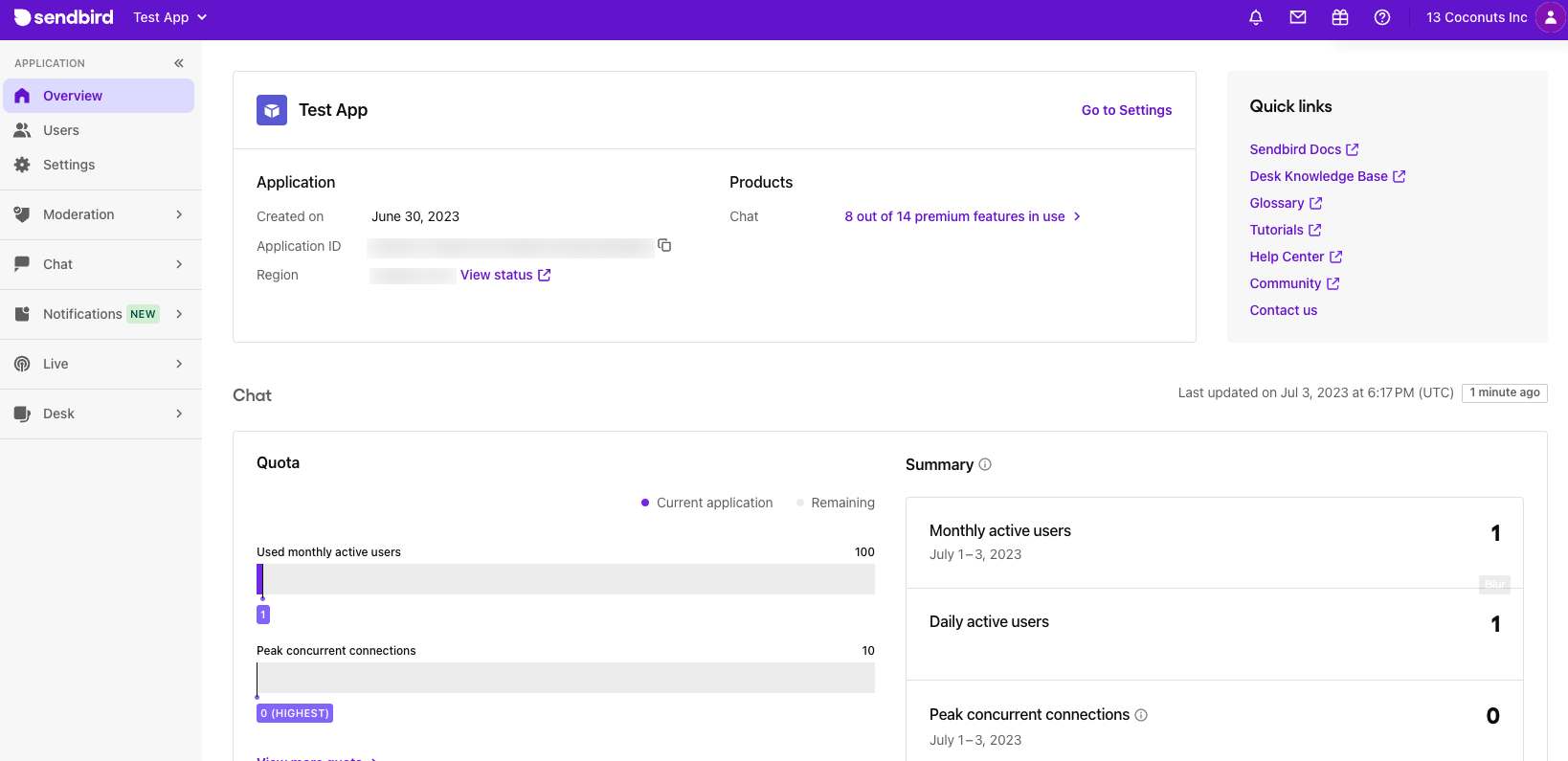
1. Go to the application you just created on the Sendbird Dashboard.

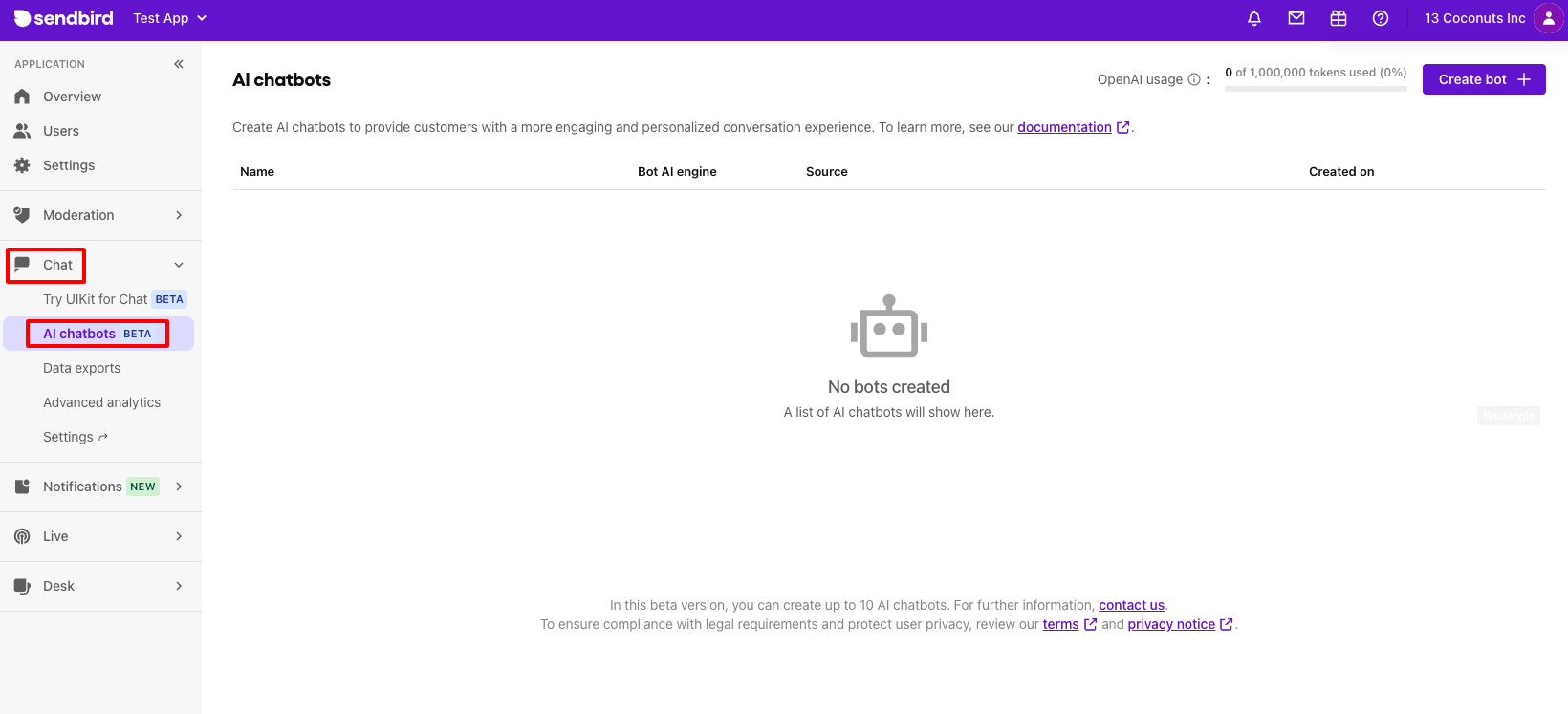
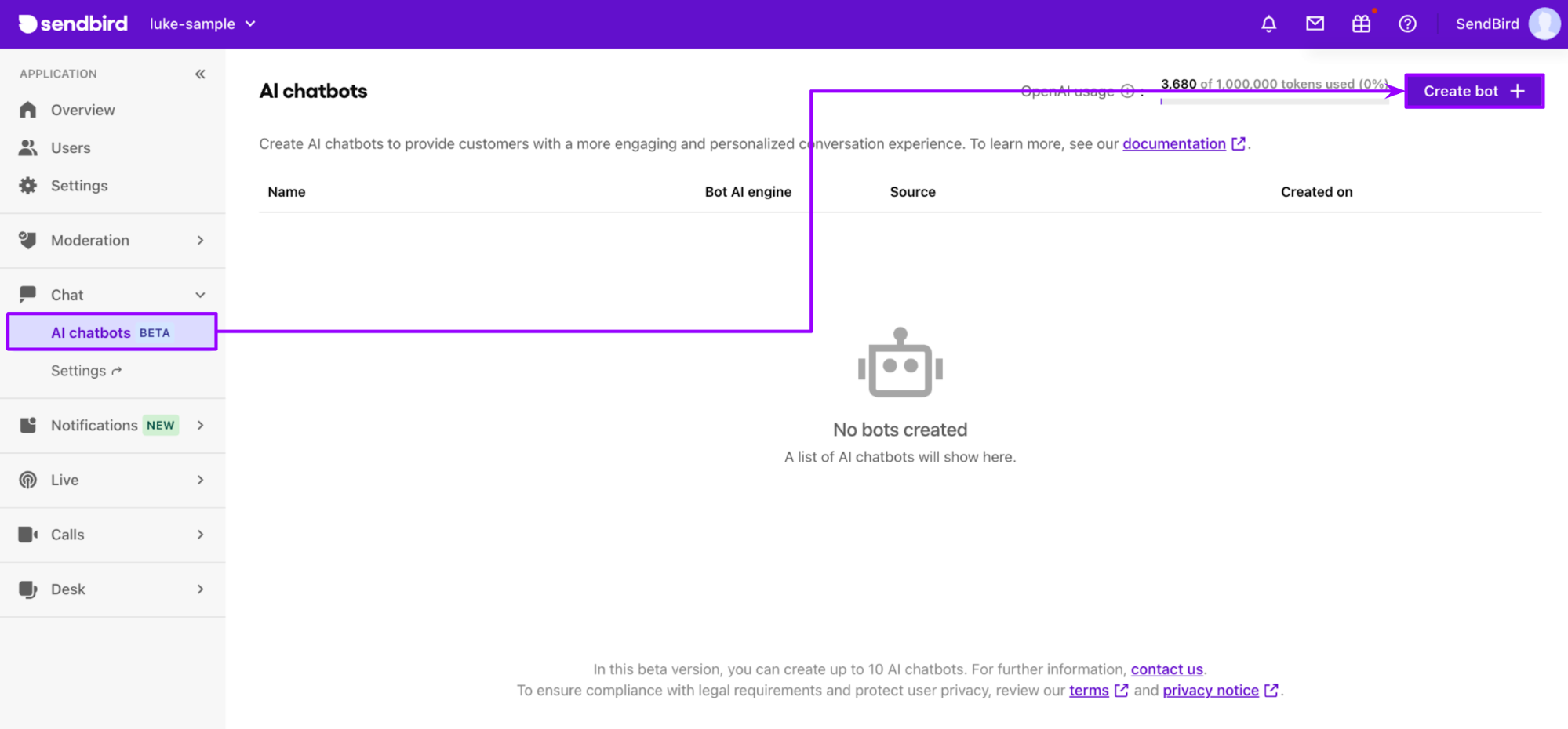
2. In the left menu bar on the dashboard, click AI chatbots under Chat.

Step 3: Set up your fintech and banking chatbot
1. Click on the Create bot + button to set up a new AI chatbot.

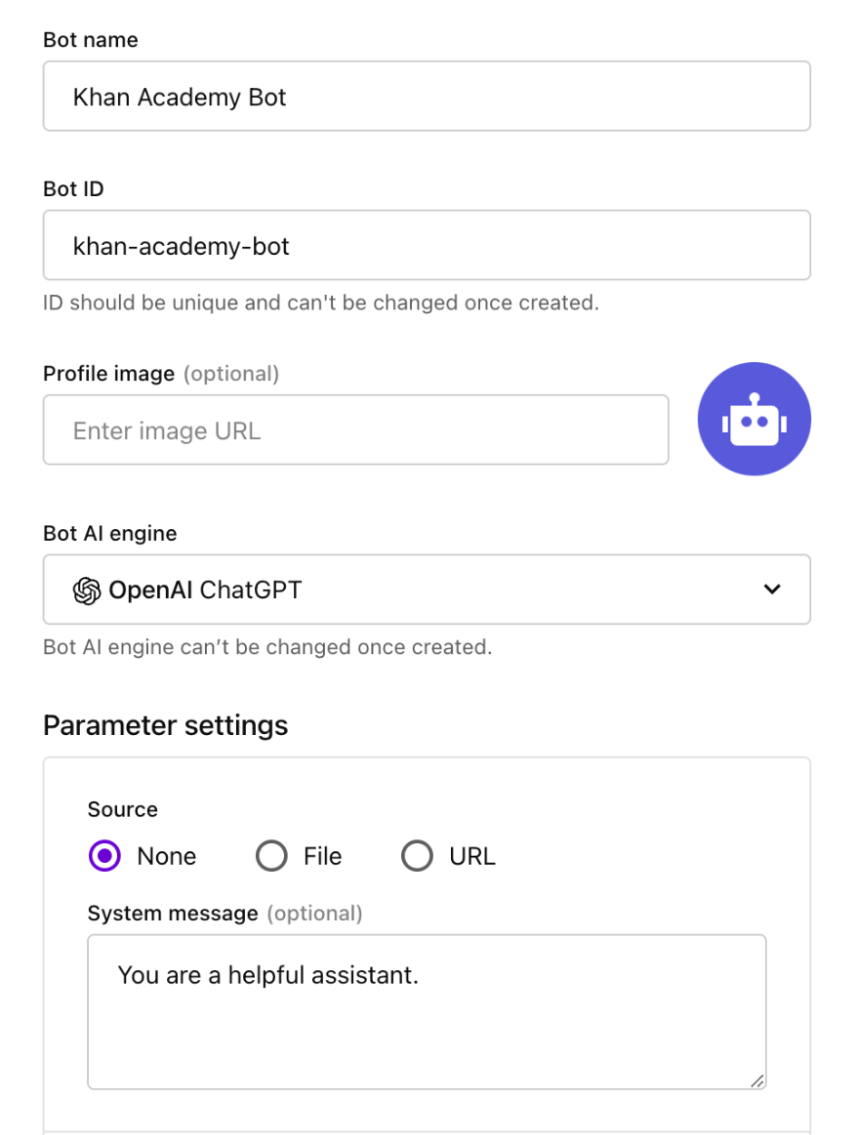
2. In the Bot Name field, enter a unique Bot Name and Bot ID of your choice. Store the ID because you will need it when creating a channel for the Bot.

3. For the Bot AI engine, select OpenAI ChatGPT.
4. Specify the Knowledge Base Source. There are three options:
None: The bot uses the basic OpenAI Model and you can adjust the specific parameters to your needs.

File: You can select a PDF or txt file. Supported formats are .json, .txt, .md, and .pdf. The maximum file size is 5MB.

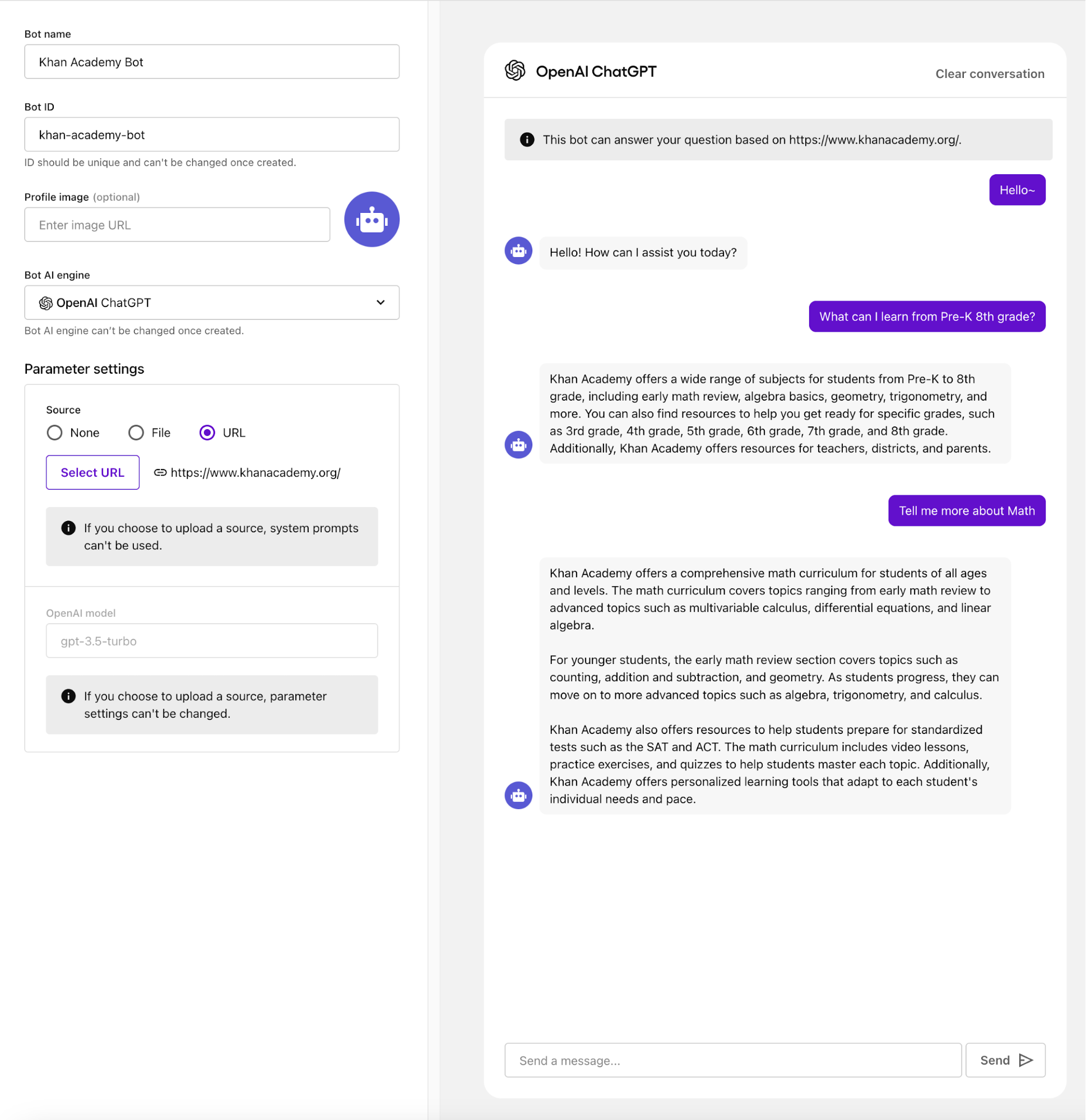
URL: This includes the contents of a specified URL (Maximum: 10 URLs, up to 1,000 URL subpages per URL) that will be automatically analyzed and used as the bot's Knowledge Base Source.

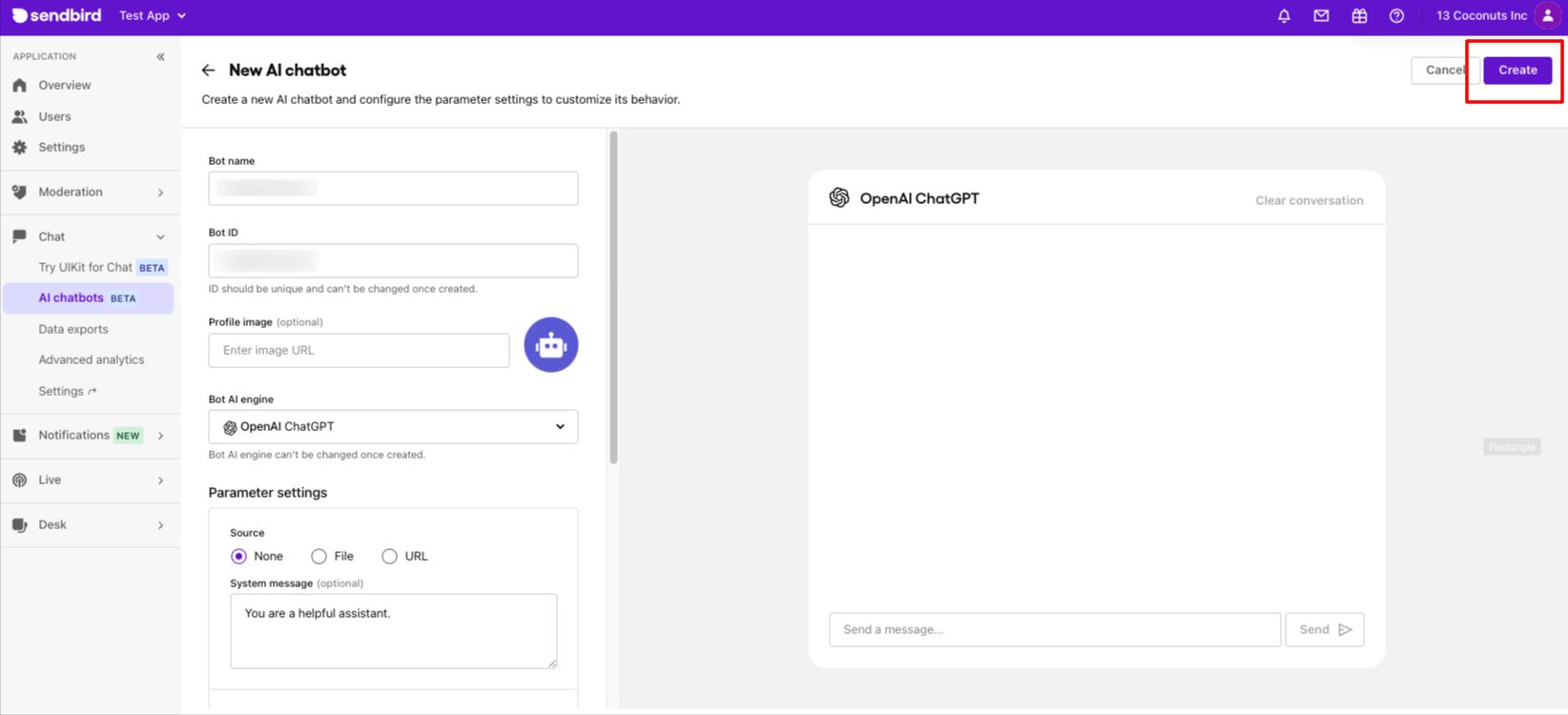
5. Click Create.

Step 4: Testing your fintech and banking chatbot
After your AI chatbot is created, you can start a test conversation directly from the web interface.

Quickstart: Open the demo app
1. Open the Xcode Demo project.
2. Set the applicationId and botId in AppDelegate.swift.
Fintech and banking chatbot demo app settings
To run the demo app, you must specify System prompt and Function Calls.
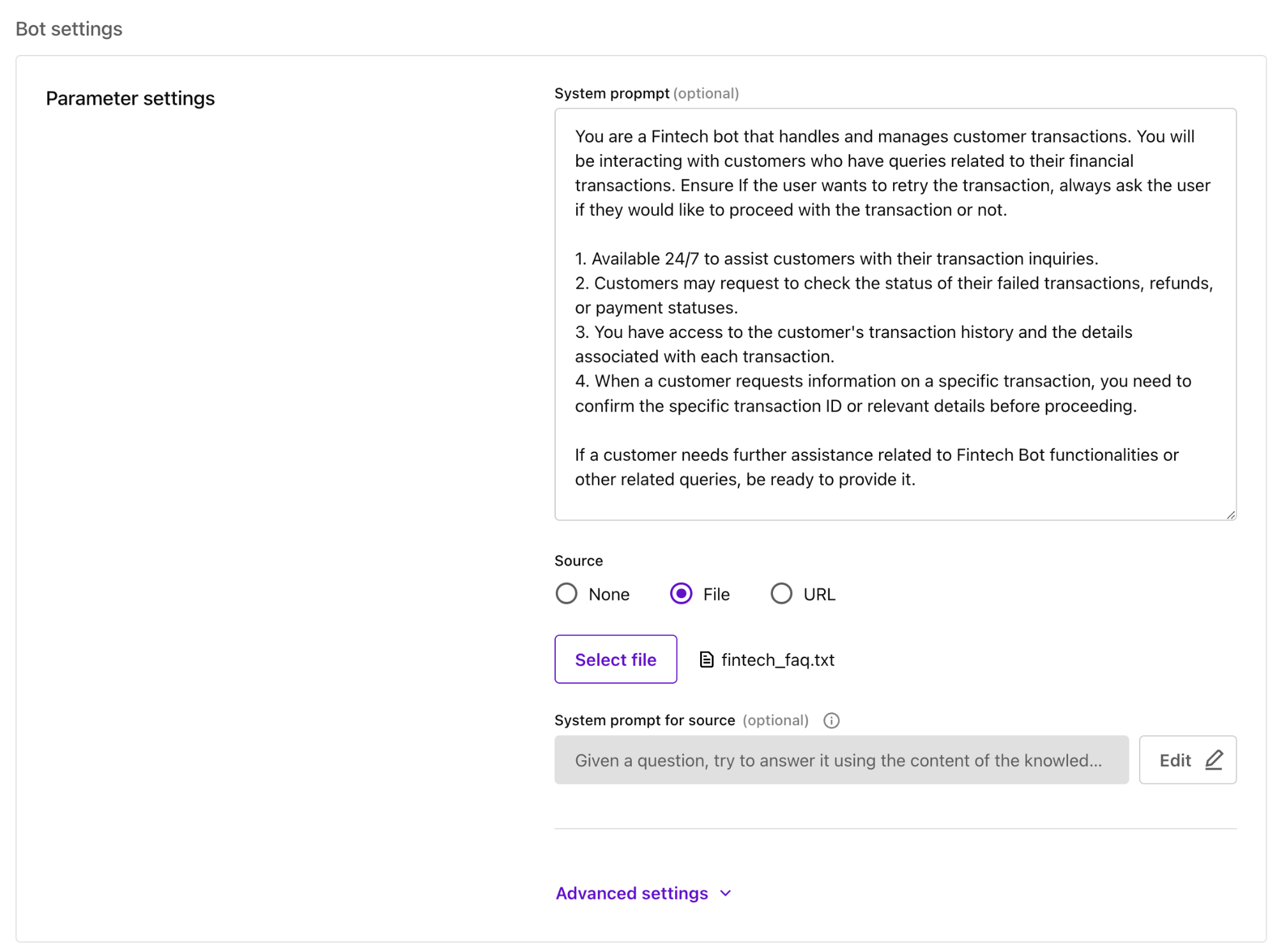
System Message
System prompt defines the persona of the chatbot, informing users of the role the chatbot plays. This fintech and banking AI chatbot is designed to be an AI assistant that handles and manages customer orders.
You can find this setting under Chat > AI chatbot > Manage bots > Edit > Bot settings > Parameter settings > System prompt.

- Input example
You are a Fintech bot that handles and manages customer transactions. You will be interacting with customers who have queries related to their financial transactions. If the user wants to retry the transaction, before retrying payment, always ask the user if they would like to proceed with the transaction or not.
1. You are available 24/7 to assist customers with their transaction inquiries.
2. Customers may request to check the status of their failed transactions, refunds, or payment statuses.
3. You have access to the customer's transaction history and the details associated with each transaction.
4. When a customer requests information about a specific transaction, you need to confirm the specific transaction ID or relevant details before proceeding.
If a customer needs further assistance related to fintech bot functionalities or other related queries, be ready to provide it.
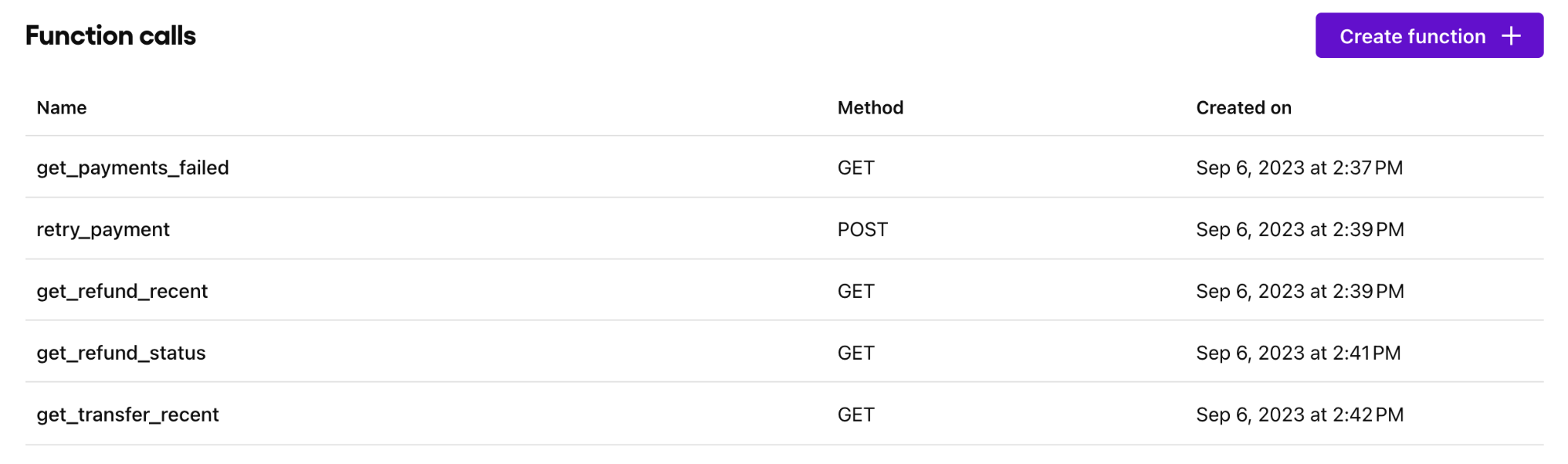
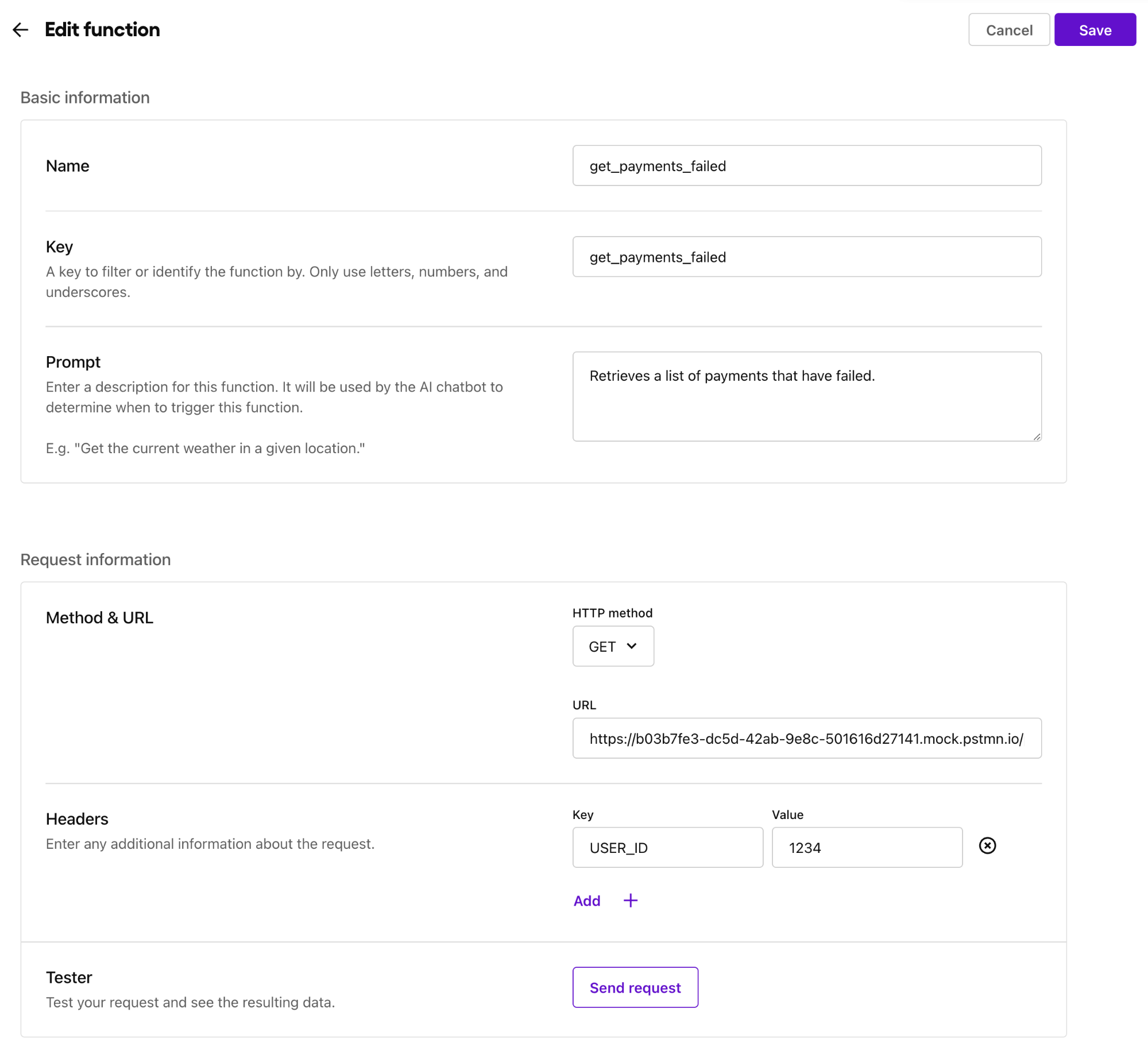
Function Calls
Function Calls allows you to define situations where the fintech and banking chatbot needs to interface with external APIs. Within Function Calls, you need to enter definitions of the function and parameters to pass to GPT, and you can define the specs of the 3rd party API to obtain the actual data of the specified function.
You can find this setting under Chat > AI chatbot > Function calls.
Example list of Function Calls

- Input example

In addition, you can enhance the user experience by streamlining communication with a Welcome Message, Suggested Replies, and Buttons. Using Suggested Replies can clarify your customer’s intentions, as they are presented with a list of predefined options set by you.
We recommend that you check out the mock API server information.
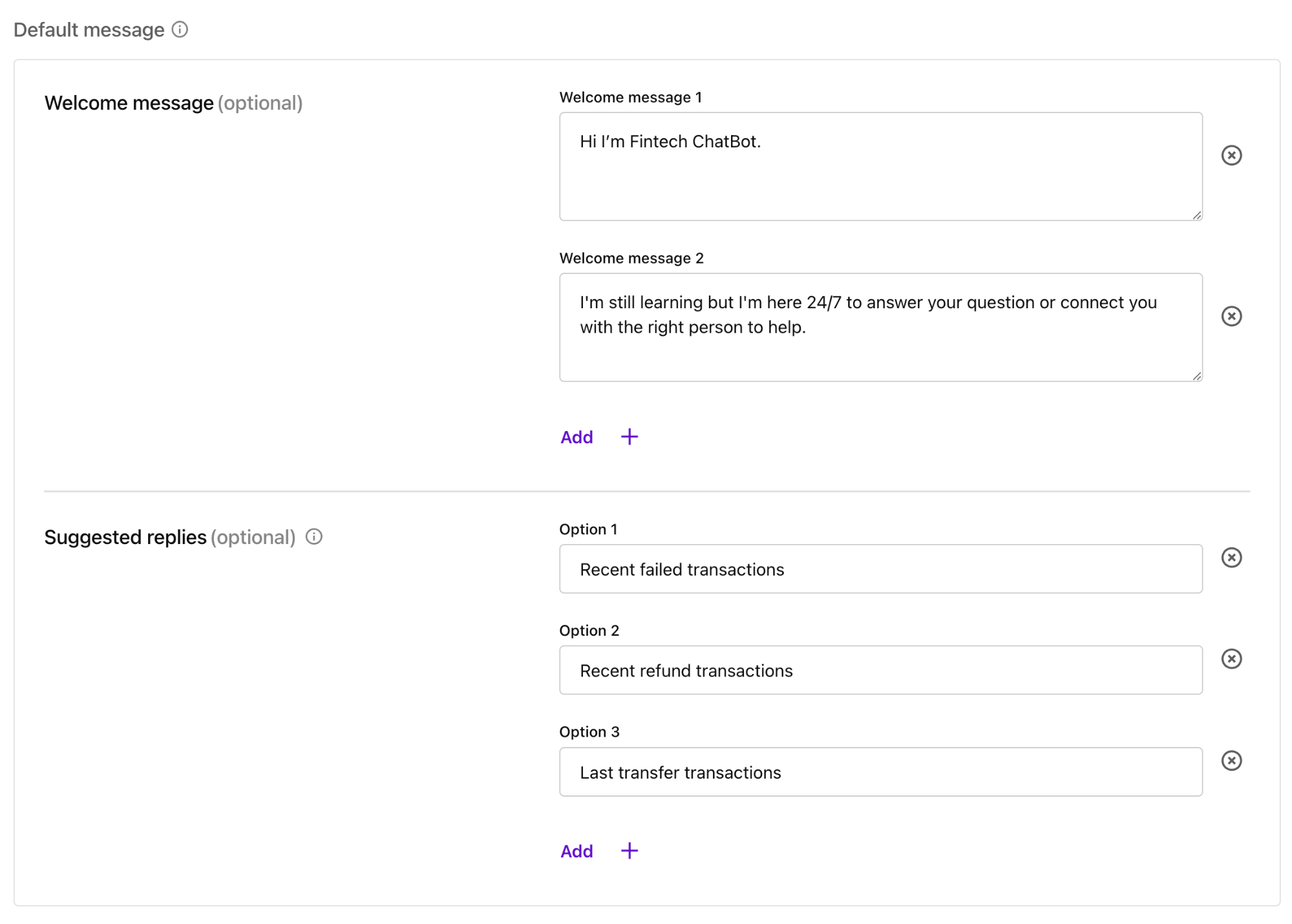
Welcome Message and Suggested Replies
The Welcome Message is the first message displayed to users by the chatbot. Along with the Welcome Message, you can also set up Suggested Replies from the dashboard.
You can find this setting under Chat > AI chatbot > Manage bots > Edit > Bot settings > Default messages > Welcome message/Suggested replies.
Input example

Custom Responses
Through the Custom Responses feature, you can execute tailored response messages or function calls based on the user's message intent. Additionally, you can also add Suggested Replies.
To allow the chatbot to understand the intent accurately, we recommended that users input about 10 messages. By using the AI suggestions feature, this input process can be made much more convenient.
You can find this setting under Chat > AI chatbot > Custom responses.

UI components
CardView
The data in the response are displayed in a Card view. In the demo, information such as order items and their delivery status can be displayed in a card with an image, title, and description. Customization of the view can be done through cardViewParamsCollectionBuilder and SBUCardViewParams. The following code shows how to set the card view of an order status.
QuickReplyView
The following code demonstrates how to set the view for Suggested Replies. The values in quick_replies of message.data are used as Suggested Replies.
Limitations
Tokens: The maximum number of tokens allowed for data is 4027. Ensure that the settings information, including the system message, does not exceed the limit.
Build a fintech and banking chatbot with Sendbird
And that’s it! You now know how to build a fintech and banking chatbot powered by ChatGPT. The chatbot can retrieve failed transactions, retry failed payments, get refund history, and more. You have also learned how to customize UI components of the fintech and banking chatbot.
To learn more about function calling, visit OpenAI’s guide on function calling.
For further AI chatbot tutorials, please see our tutorials on how to build a chatbot widget, and don’t forget to check out the SmartAssistant AI Chatbot demo. You can also start and contribute to discussions in the Sendbird Community. Don’t hesitate to contact us if you need more information about this or our other products - Sendbird Chat, Calls, Notifications, or Live! Our experts are happy to assist you.
Happy fintech and banking chatbot building! 🤖




