Create a low-code AI chatbot widget powered by ChatGPT

Looking for a no code AI chatbot solution? Build & deploy a custom ChatGPT powered AI chatbot in minutes.
AI chatbots and the rise of ChatGPT
After the meteoric rise of OpenAI’s LLM, ChatGPT integrations and plugins seek to harness this LLM’s power. One of the many ways to use ChatGPT for business is to use it to integrate it into your app through a chatbot.
In this tutorial, we will demonstrate how to build a custom AI chatbot powered by openAI's GPT, using the Sendbird conversations platform.
Modern AI chatbots: Going from a simple chatbot to a personalized AI SmartAssistant
An AI chatbot can supercharge an app or service with a richer, more engaging user experience and offer personalized assistance.
With Sendbird, your AI chatbot can transform from a simple conversational chatbot to a personalized AI SmartAssistant. This happens through a seamless, easy-to-follow integration of knowledge-based chatbots into your website. You can also enhance your AI chatbot with prompt engineering and function calling.
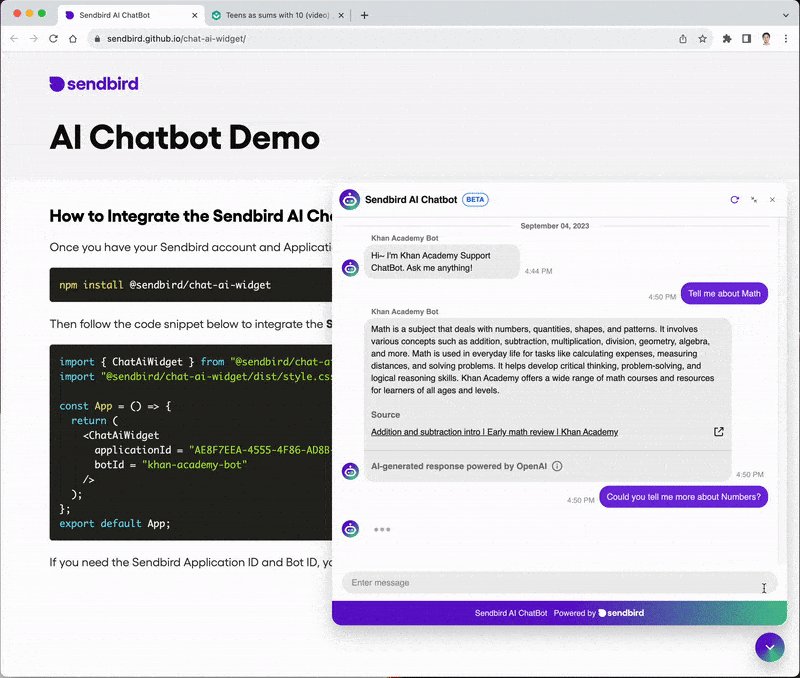
The following demo shows Sendbird’s AI chatbot, integrating ChatGPT, in action!

Prerequisites to create an AI chatbot
To get the most out of this tutorial, you will need:
Sendbird account: Go to the Sendbird Dashboard and create an account for a free trial. If you already have a Sendbird account, sign into your account.
- Knowledge base source: Prepare your data source in PDF or text format or keep its URL with you. This will allow the AI chatbot to learn in advance. This data will serve as the knowledge base source for the AI chatbot to generate accurate responses.
- Knowledge base sources for this tutorial:
PDF: Italian Cookbook
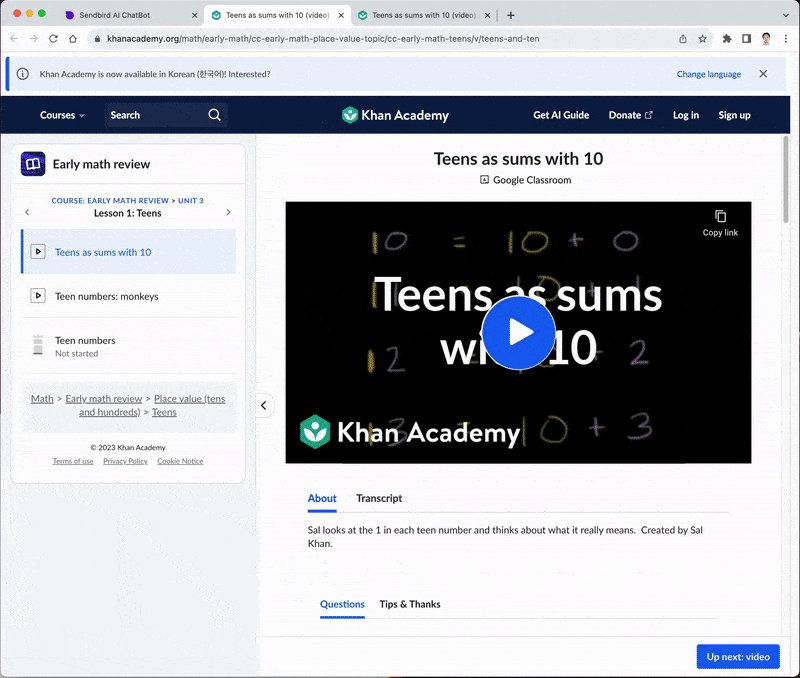
URL: Khan Academy
- Knowledge base sources for this tutorial:
Implementation: How to create an AI chatbot
Step 1: Get Sendbird Application ID
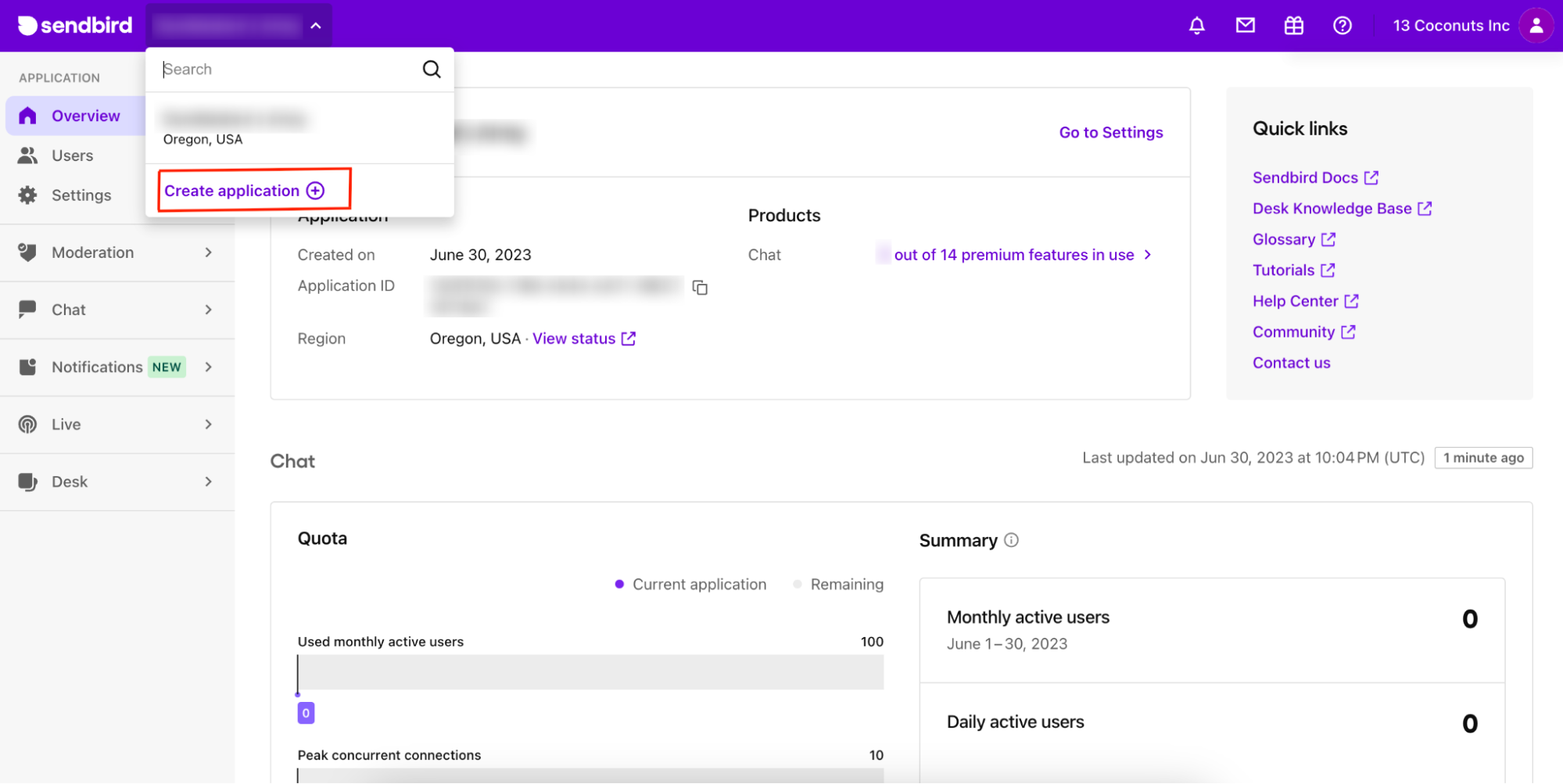
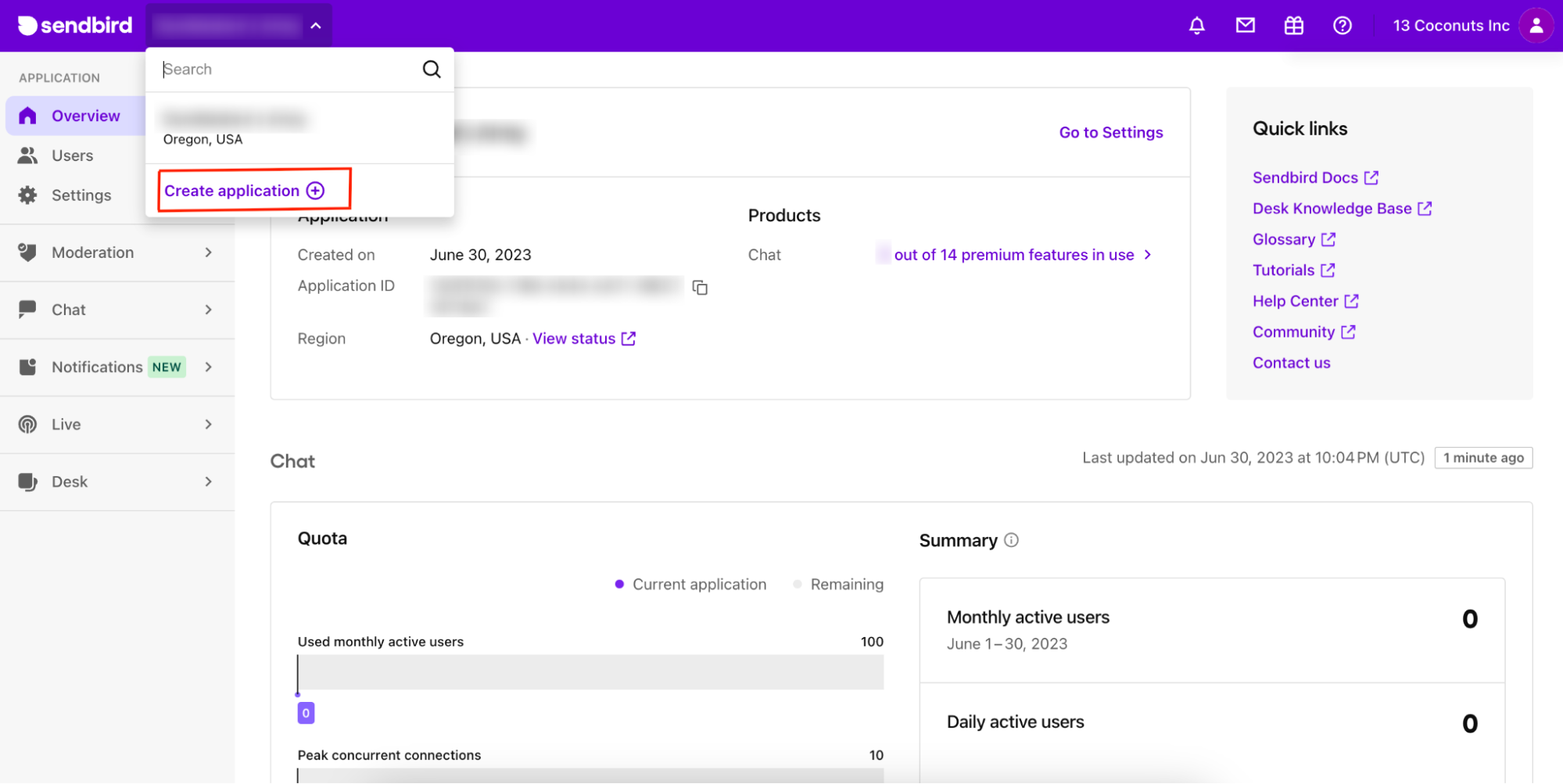
Create a new Sendbird application by clicking ‘Create application’ at the top left corner of your screen.

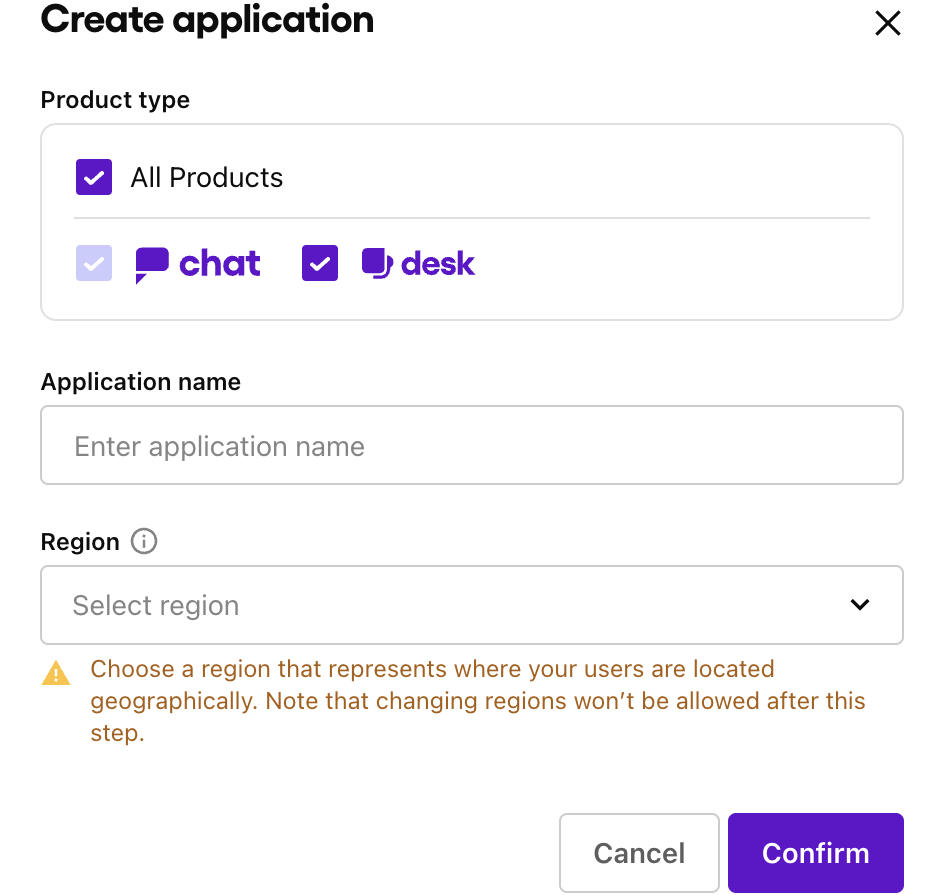
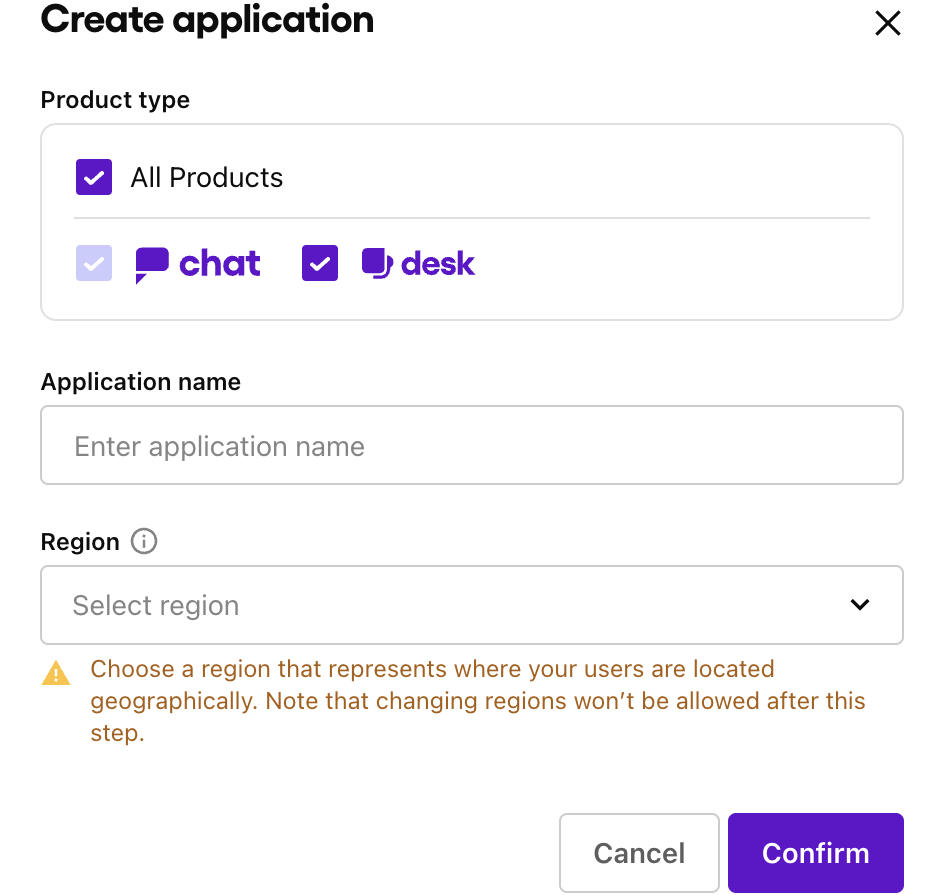
Choose a Product Type and enter a name for your application. Select the appropriate server region. Then, click Confirm.

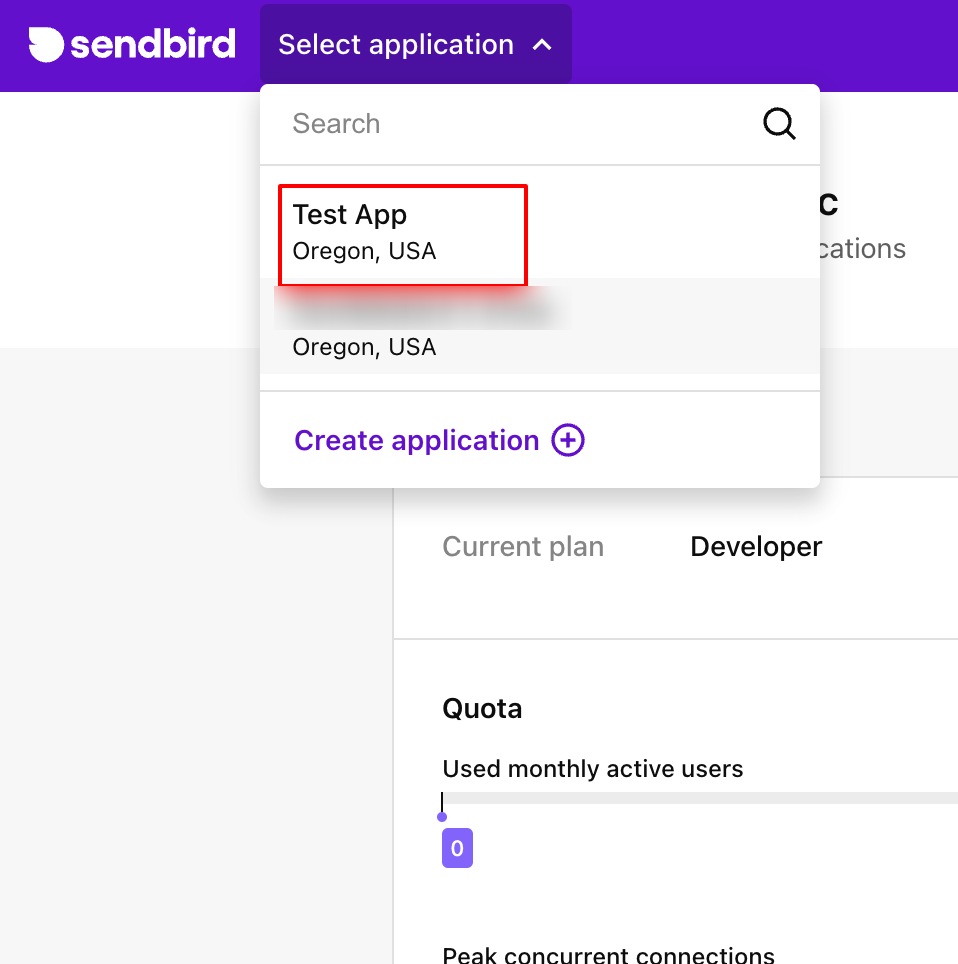
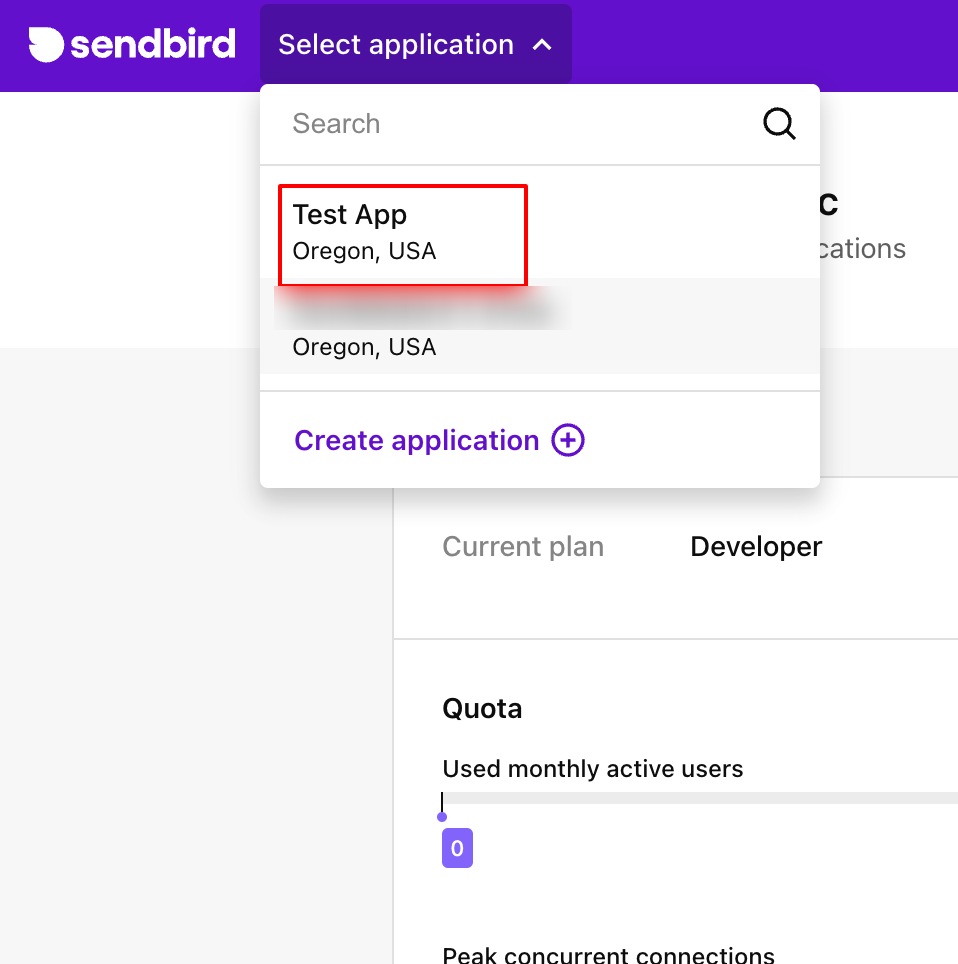
Click the application you just created under Applications on the top-left corner of your screen.

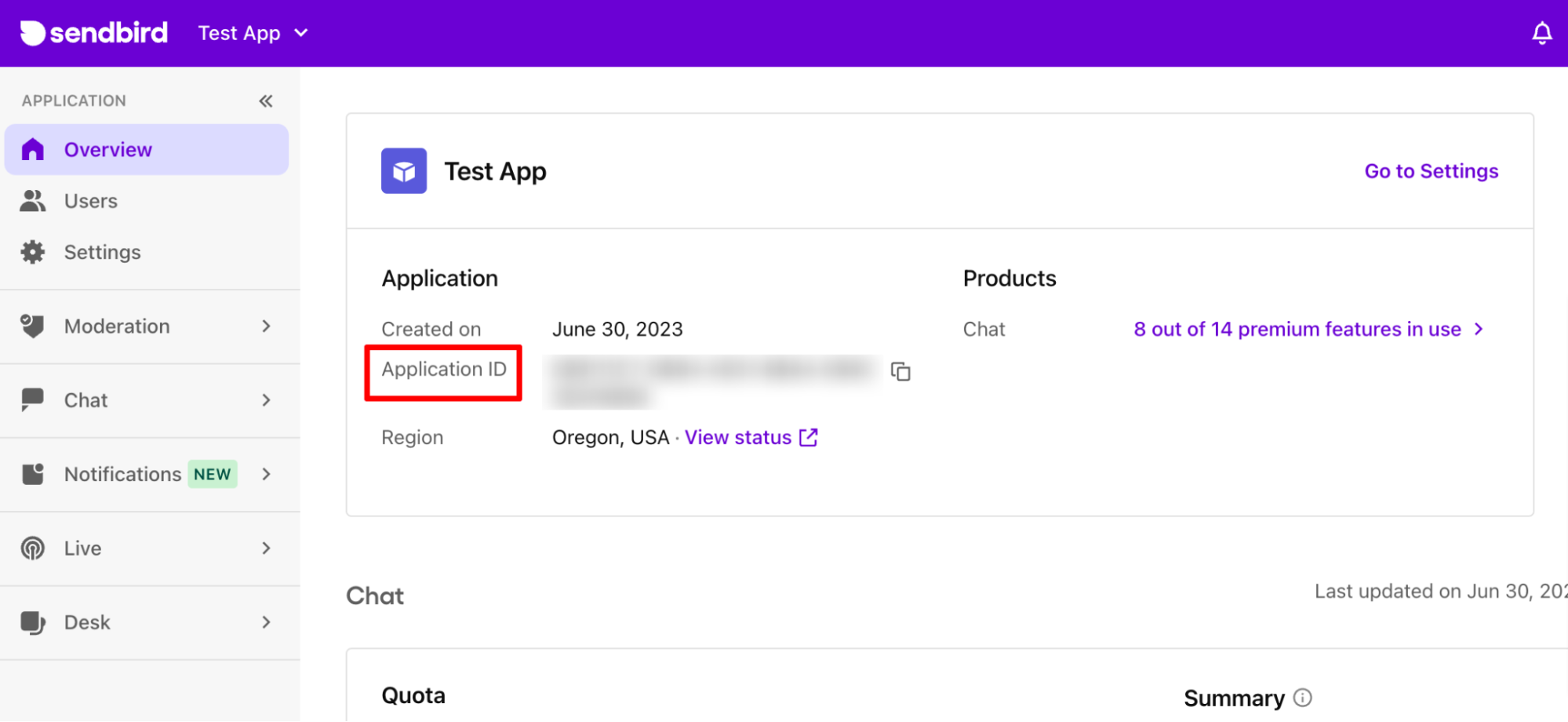
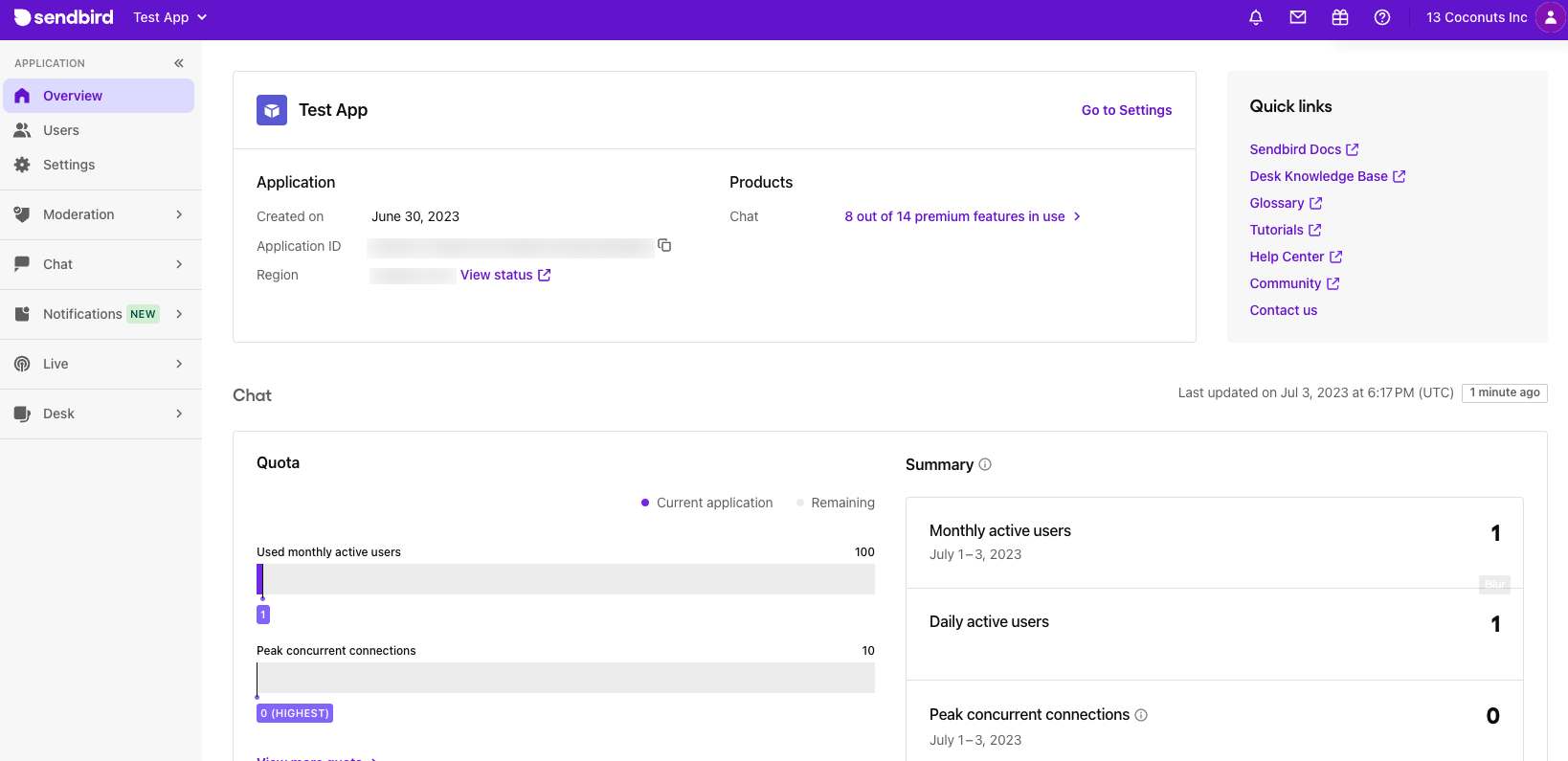
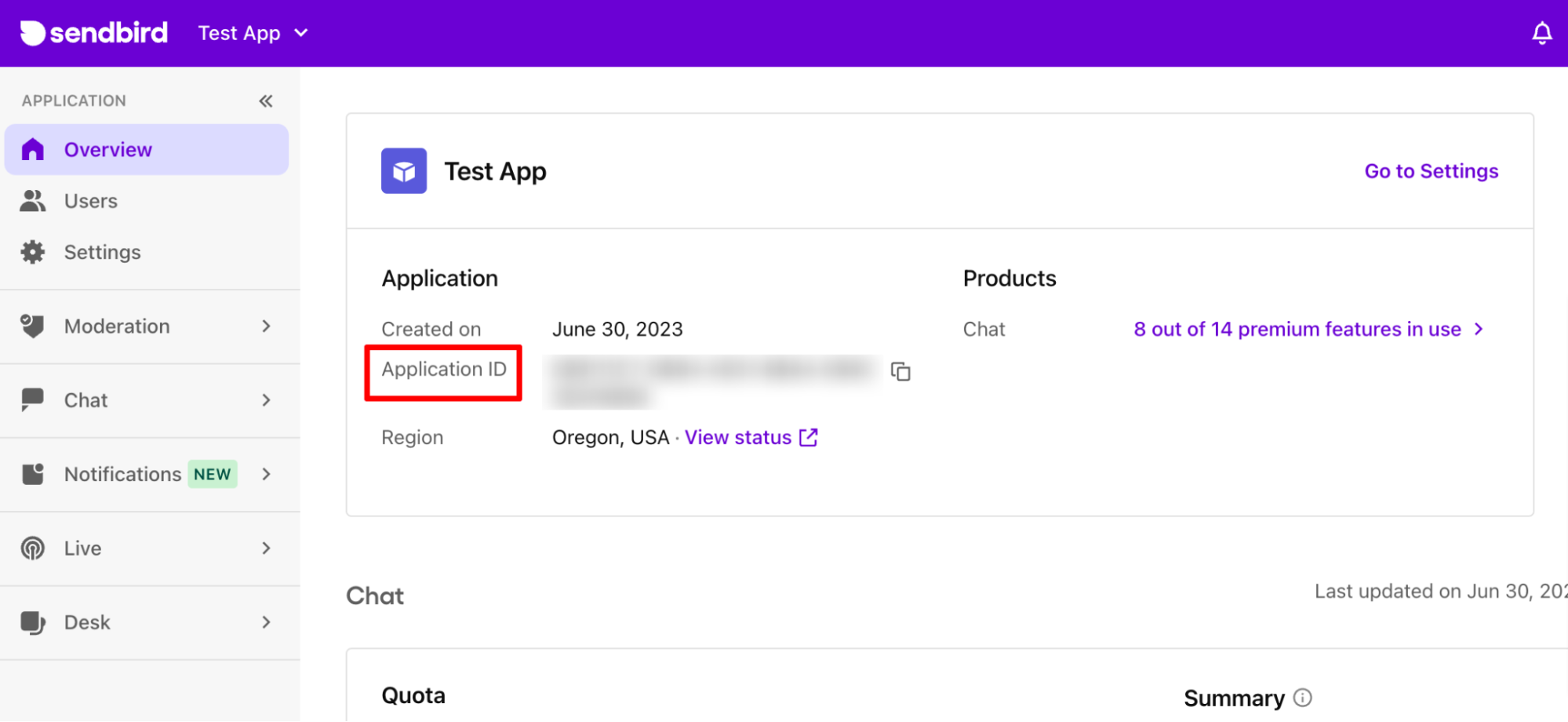
On the Overview page, you can find the Application ID which you will need when initializing the Chat SDK. You will need this Application ID later in this tutorial!

Step 2: Navigate to your Sendbird Application
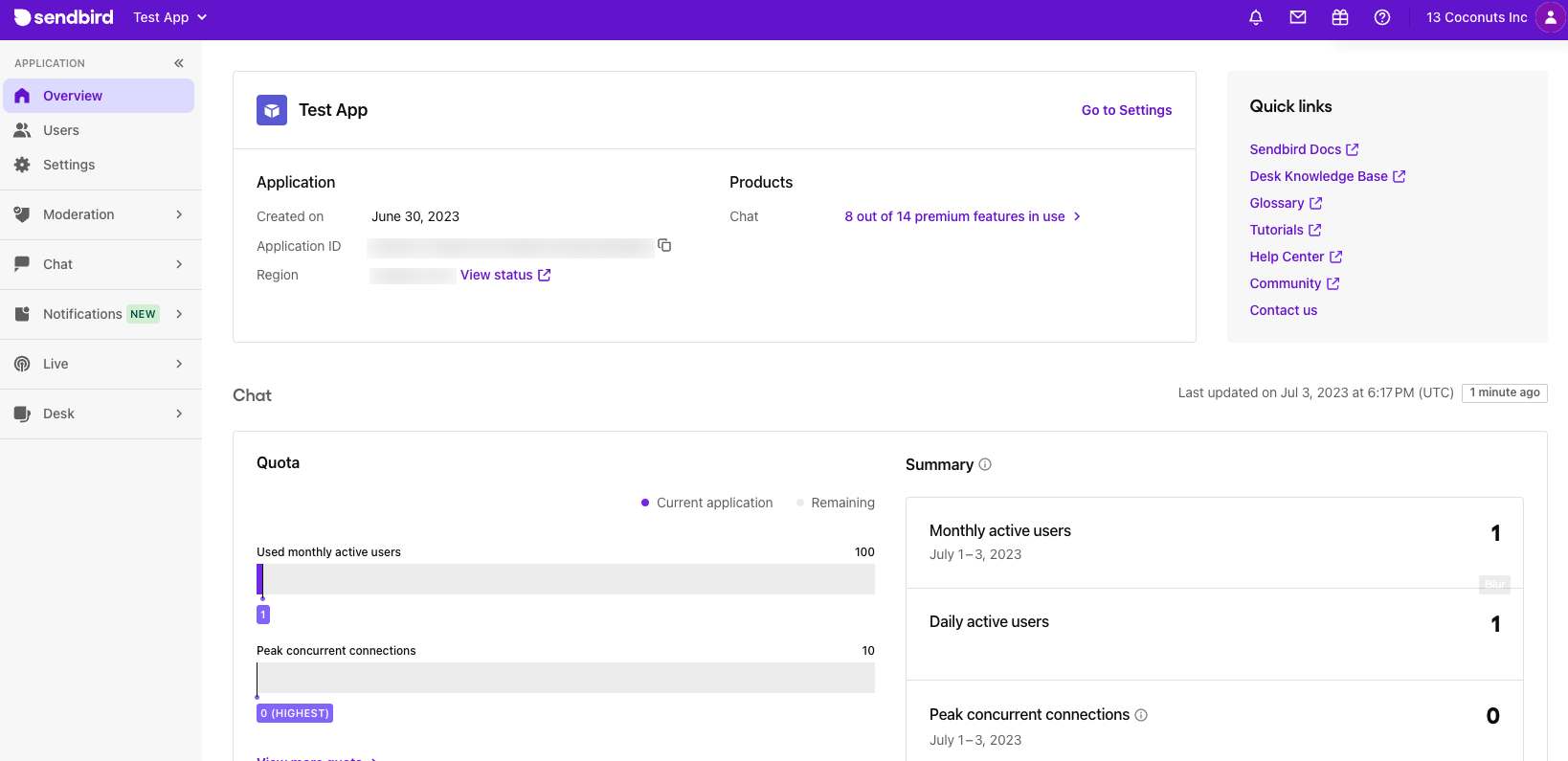
Go to the application you just created on Sendbird Dashboard.

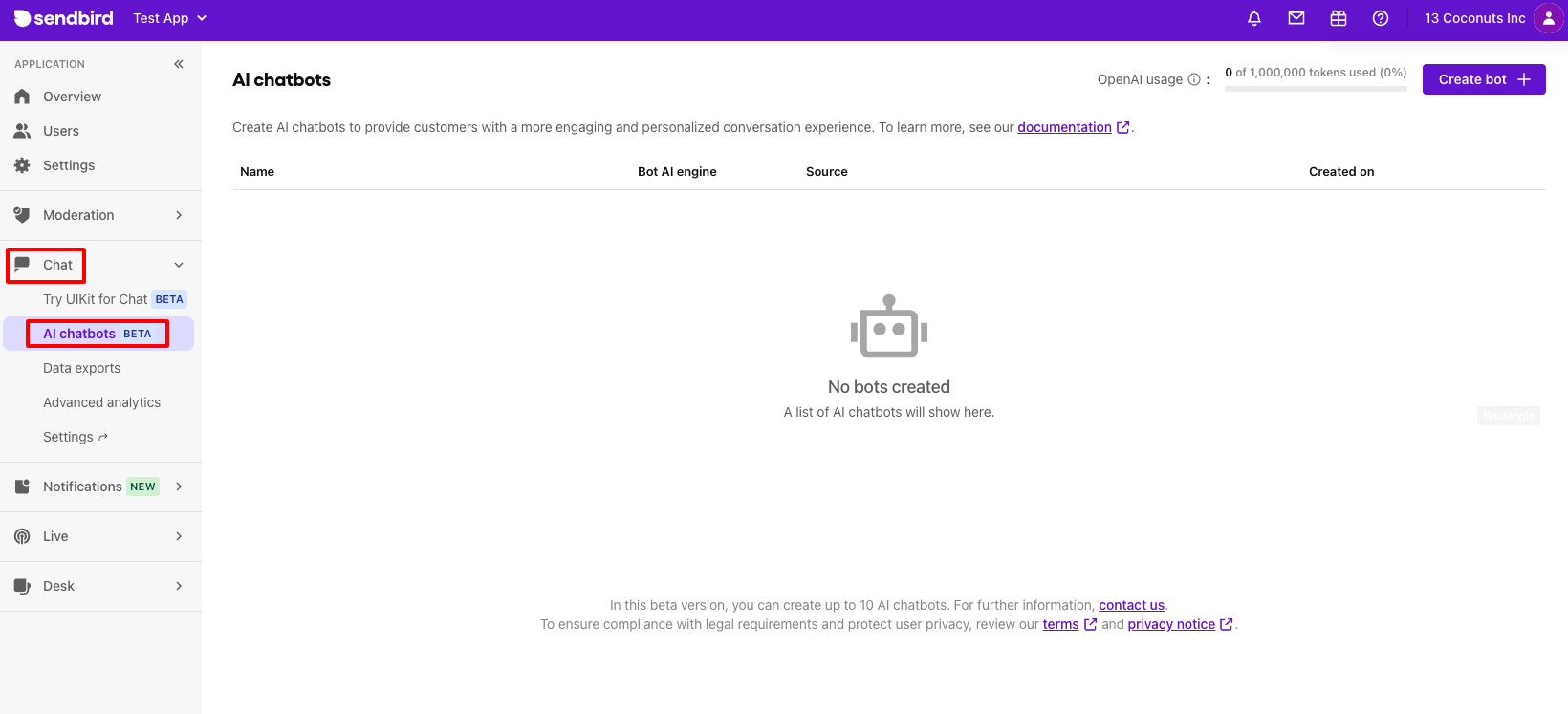
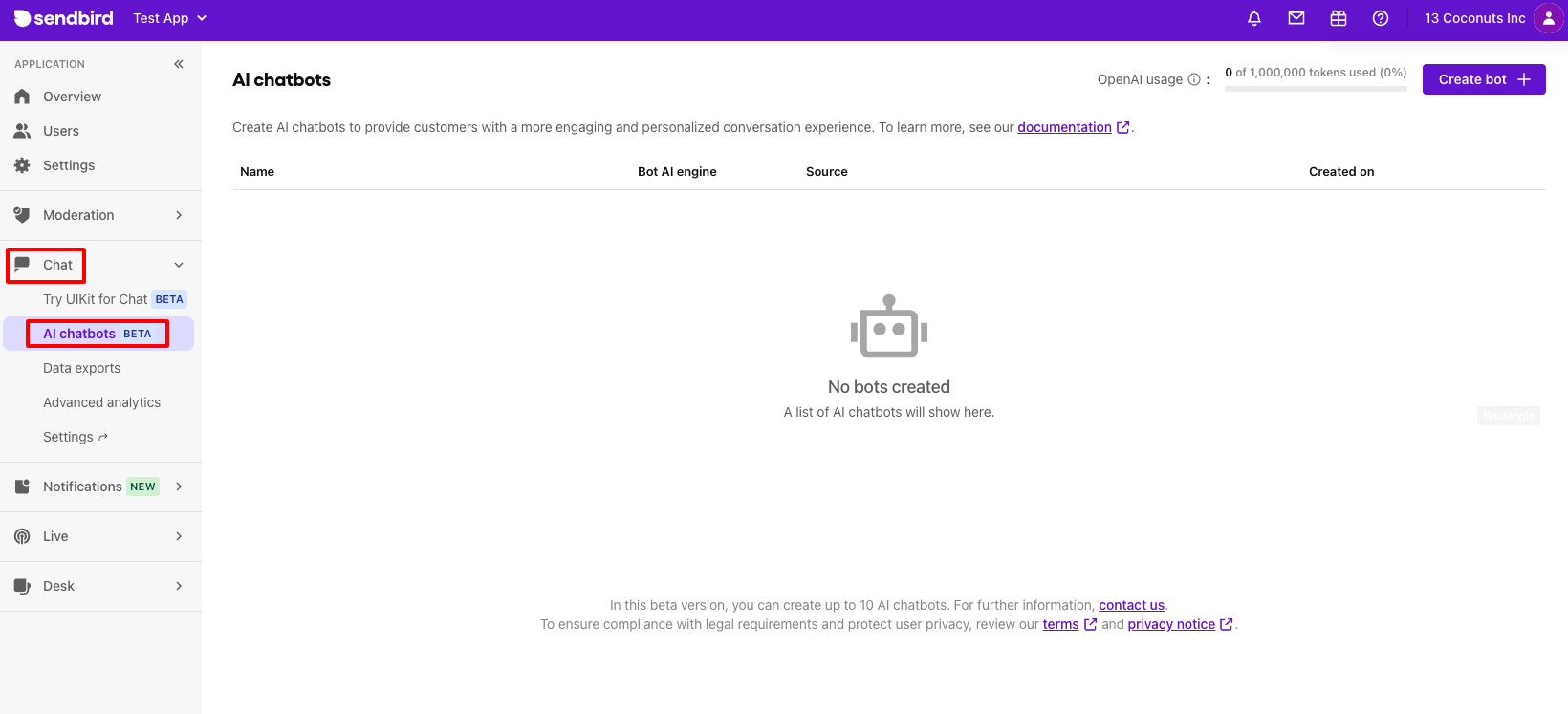
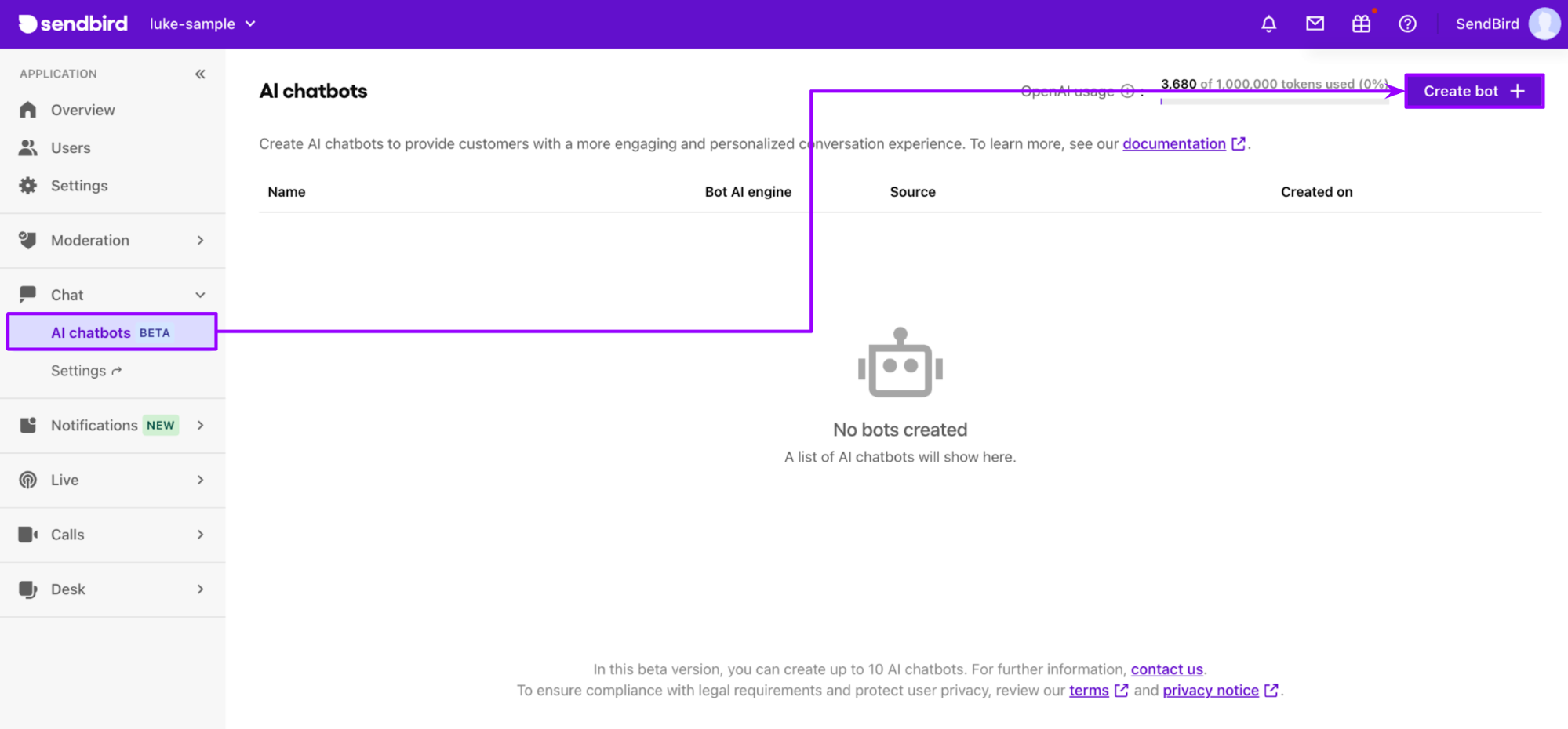
In the left menu bar on the dashboard, click AI chatbots under Chat.

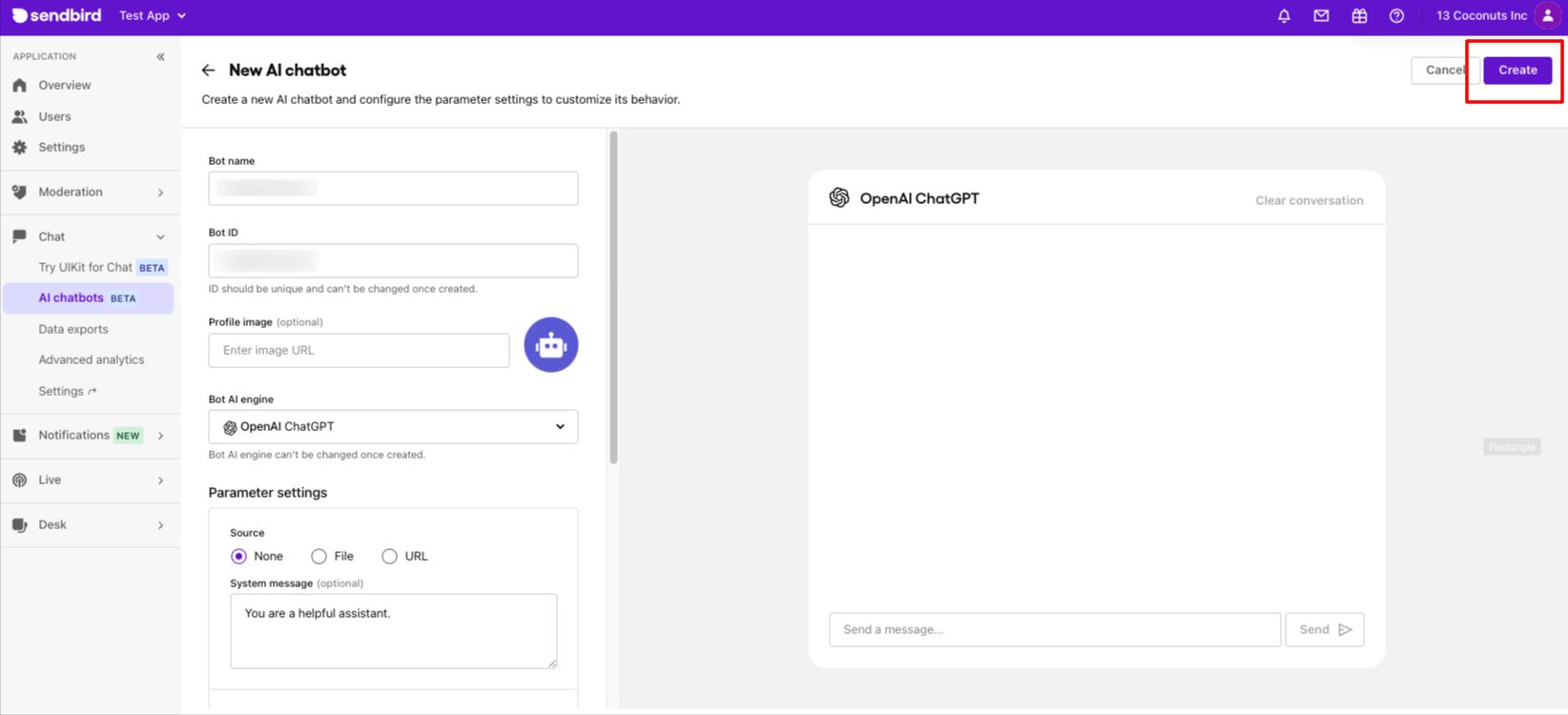
Step 3: Set up your AI chatbot
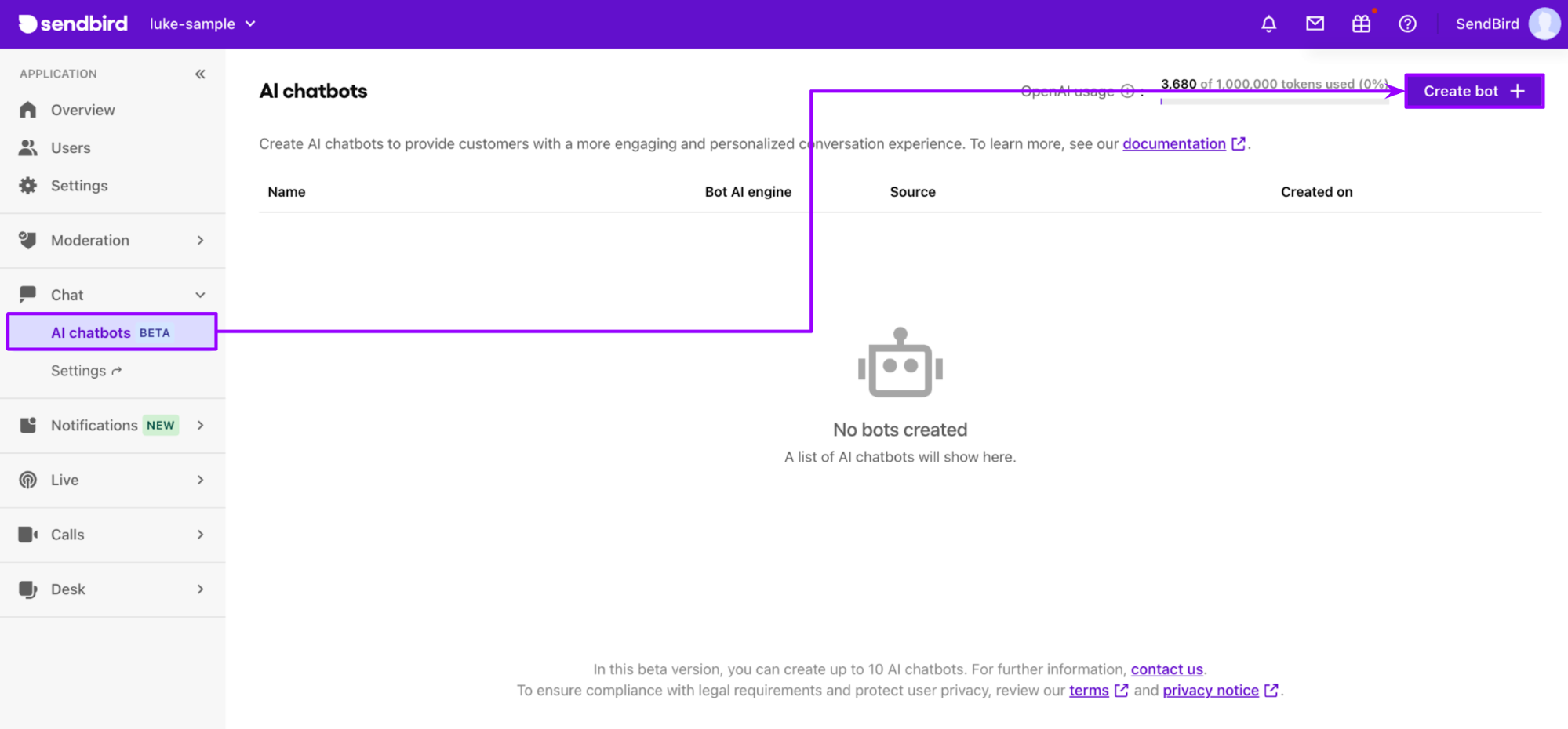
Click on the Create bot + button to set up a new AI chatbot.

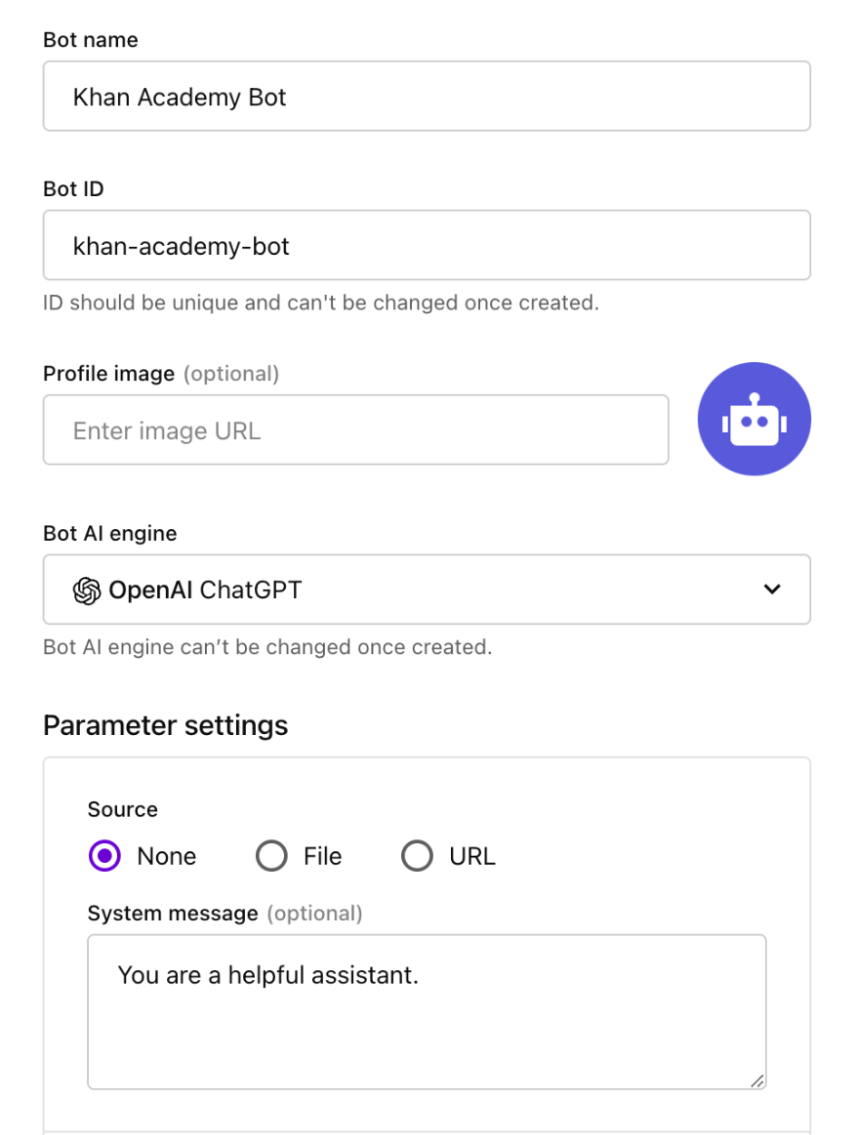
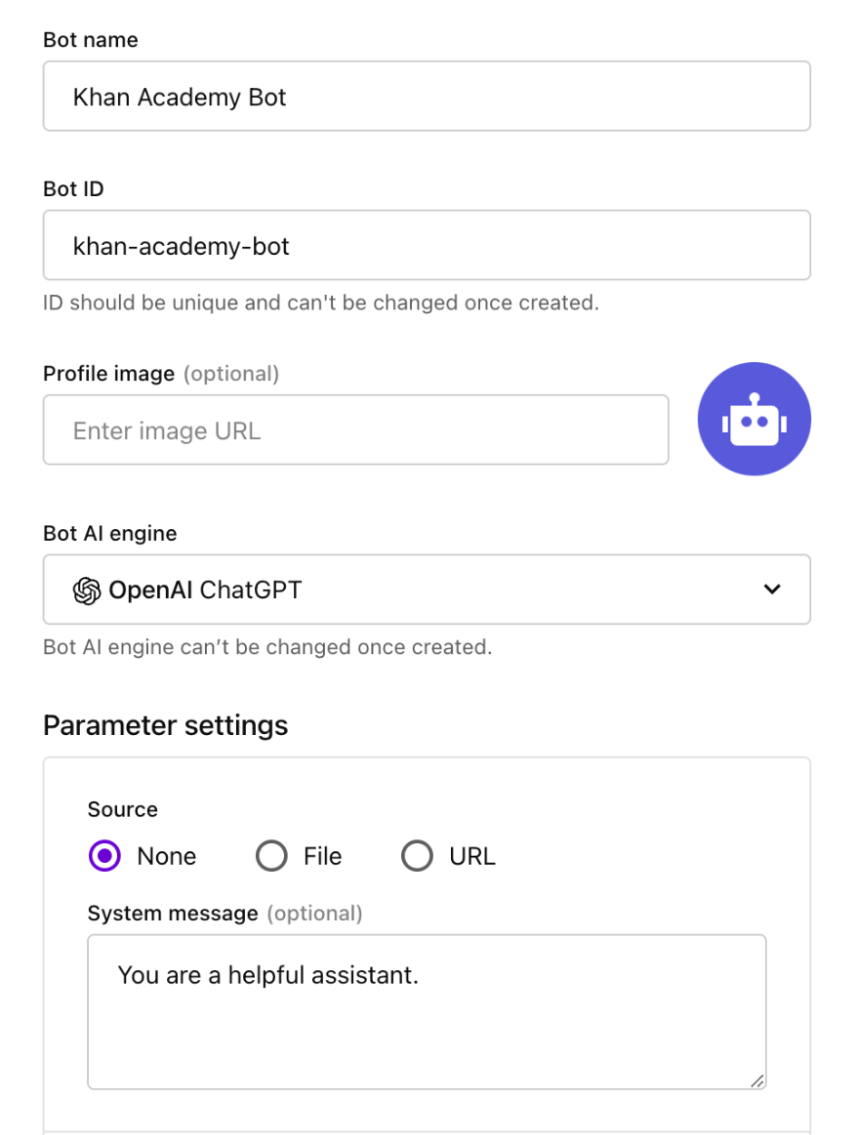
In the Bot Name field, enter a unique Bot Name and Bot ID of your choice. Store the ID because you will need it when creating a channel for the Bot.

For the Bot AI engine, select OpenAI ChatGPT.
Specify Knowledge Base Source. There are three options:
None: The bot uses the basic OpenAI Model and you can adjust the specific parameters to your needs.

File: You can select a PDF or txt file. Supported formats are .json, .txt, .md, and .pdf. The maximum file size is 5MB.

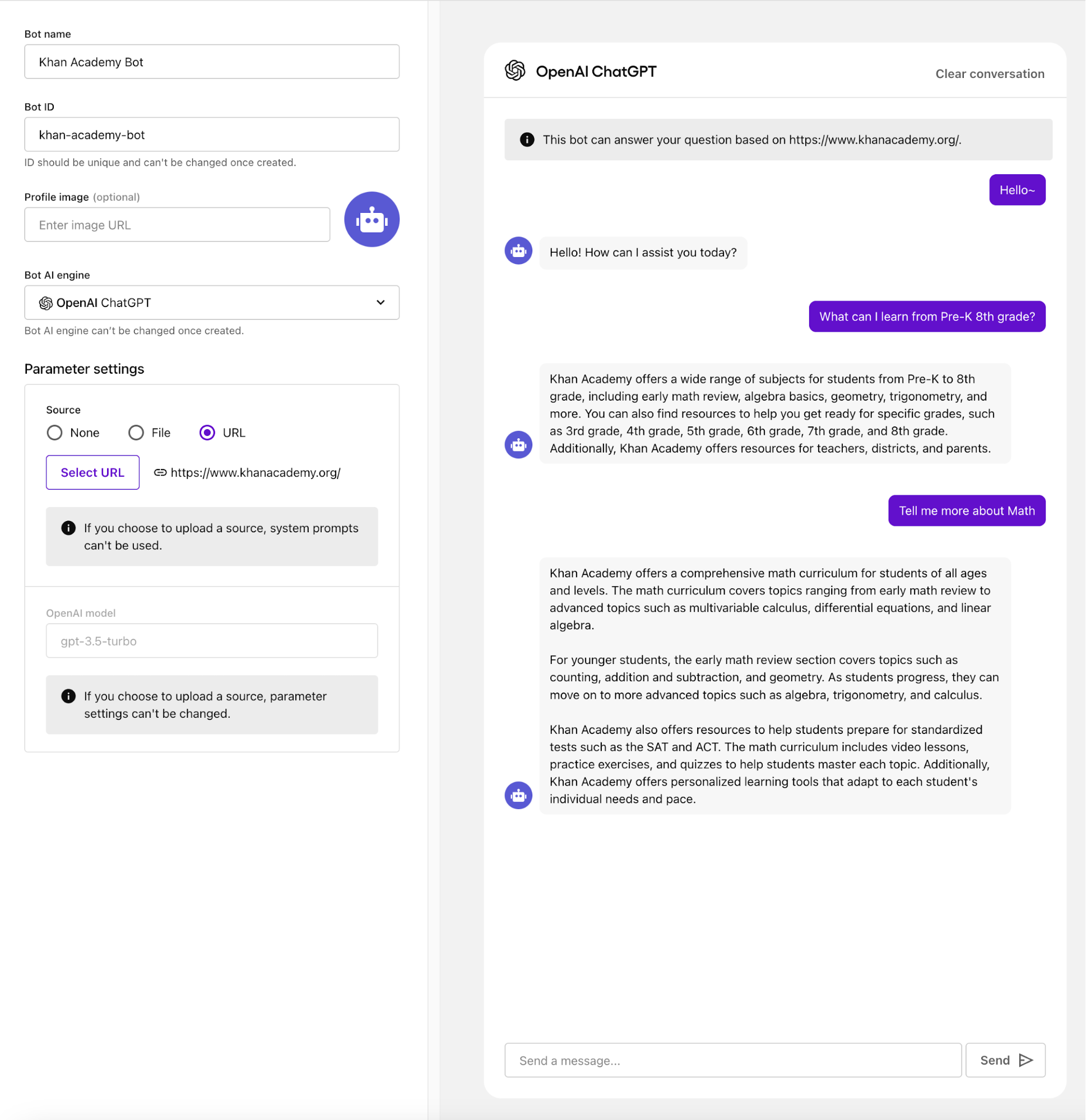
URL: This includes the contents of a specified URL (Maximum: 10 URLs, up to 1,000 URL subpages per URL) that will be automatically analyzed and used as the bot's knowledge base source.

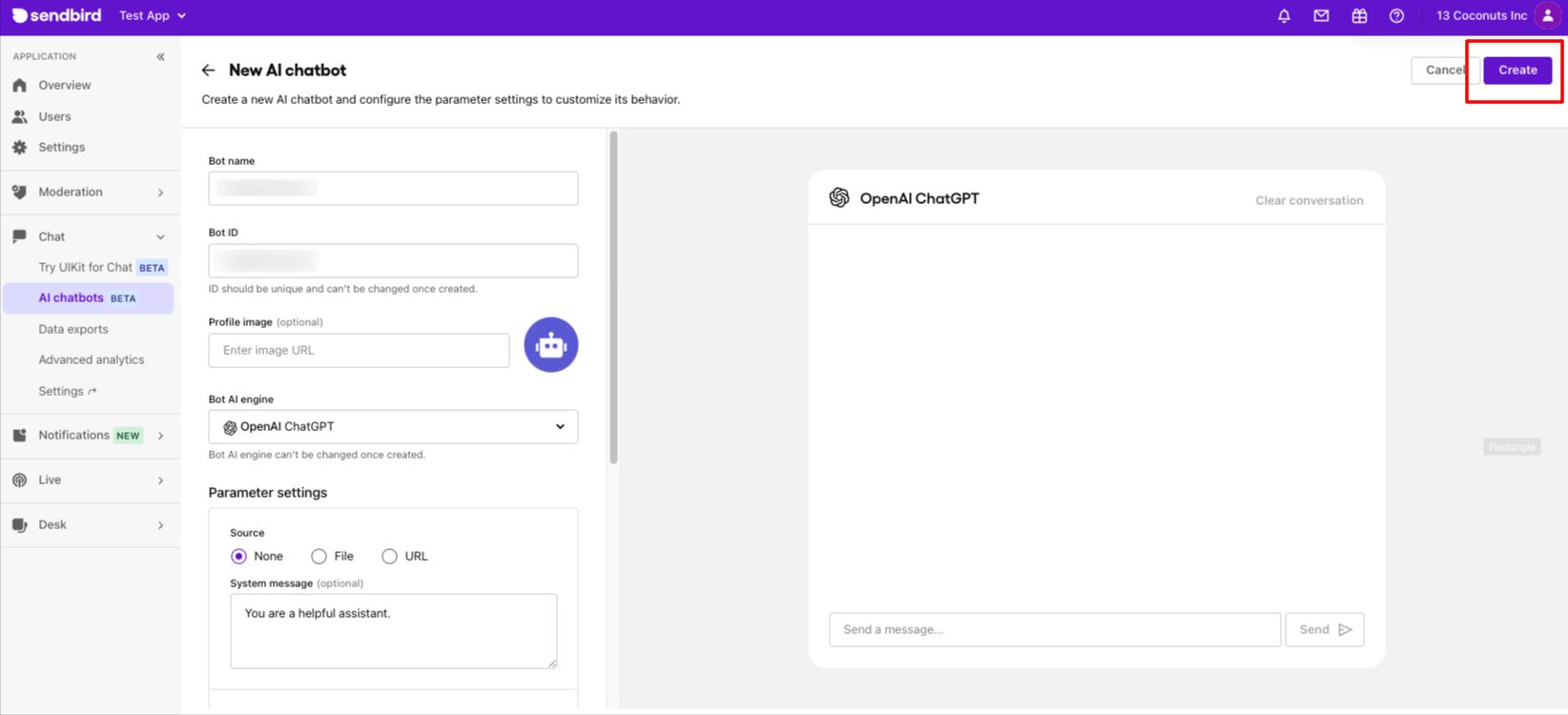
Click Create.

Step 4: Testing your AI chatbot
After your AI chatbot is created, you can start a test conversation directly from the web interface.

The Sendbird Chat AI chatbot widget: Deploying your AI chatbot to your website
The low-code Sendbird Chat AI Widget makes deploying your custom AI chatbot to your website easy. This means that website visitors will have an AI assistant ready to answer questions, help them take action, and offer feedback as they navigate through your site. These functions help drive engagement and encourage users to interact with your site, which is incredibly important for marketing, sales, customer service, and more.
Before you implement this, keep your Sendbird App ID and Bot ID handy - you will need them for this.
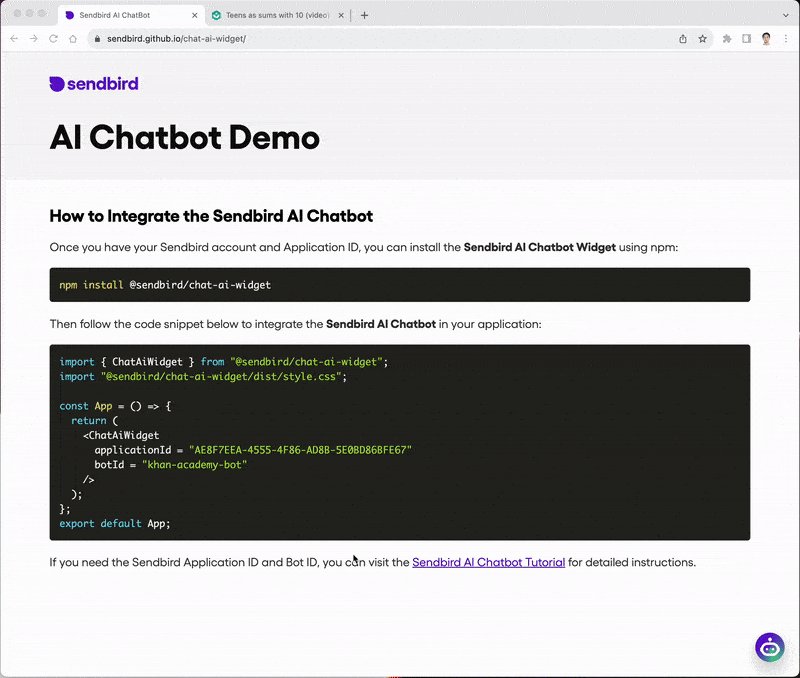
1. Create React Project.
2. Install ChatAIWidget NPM Library.
3. Modify src/App.js as follows.
4. Run the codes.
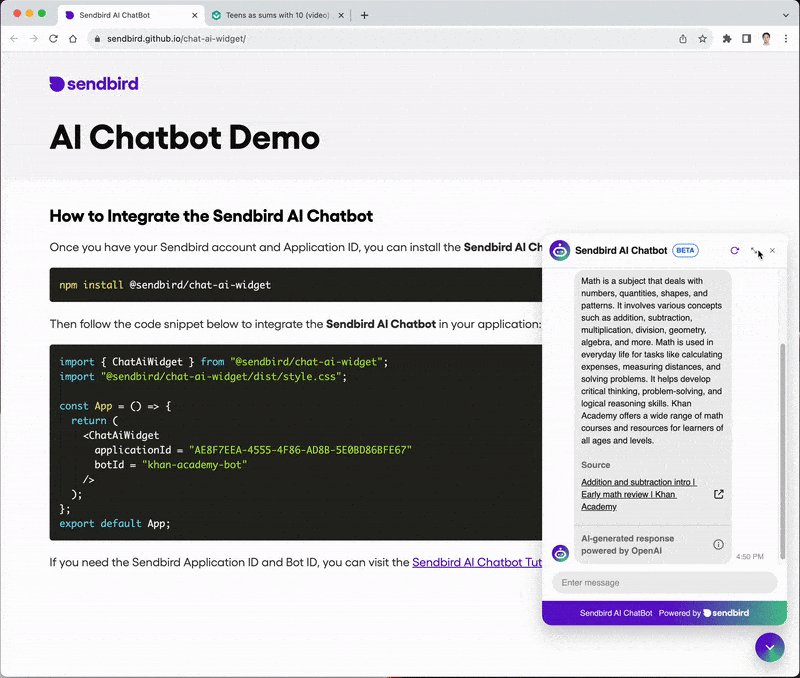
5. You will see the following web screen. Click the widget at the bottom-right corner.

AI chatbot use cases
The possibilities for your AI chatbot’s use are nearly limitless - here are a few popular use cases.
Education: The Sendbird Chat AI widget can answer students’ questions, guide them through the problem-solving process, and provide information about schedules or student administration. Check out this Khan Academy Bot and the Sendbird Docs AI SmartAssistant on our website.
Customer service: A customer service AI chatbot can answer frequently asked questions (FAQ) in real-time, freeing up agents to focus on more critical tasks. Our Salesforce Connector integrates AI summarization capabilities to quickly bring agents up to speed on conversations. Agents can also create and deploy their custom AI chatbots directly from the Sendbird dashboard.
Marketplaces and shopping: ecommerce AI chatbots can promptly give product information, inventory status, reservations, shipping status, refunds, and more. It can also provide personalized recommendations, to generate sales.
An AI chatbot can streamline communication and boost user engagement in other industries like financial services, digital health, on-demand services, and online communities - the only limit is your imagination!
Get started with Sendbird: Build a custom AI chatbot for your website in 5 simple steps, with no code.
Congratulations! ⭐️ You now know how to use the Sendbird platform to create and deploy an AI chatbot on your website, but wait, it just got better! You can build custom, no-code, free AI chatbots for your website in 5 simple steps.
For AI chatbot mobile integrations and more sophisticated implementations using function calling, RAG, and more, Check out the docs or start a discussion in the Sendbird Community.
Chatting with AI chatbots is great, but chatting with humans - and building lasting relationships - provides a different type of value! With Sendbird, you can create feature-rich, in-app chat with all the features of a modern messenger without sacrificing control over your data or user experience. Try Sendbird Chat for free today! There’s a plethora of documentation and tutorials available for you to start building immediately. If you want to take app to the next level beyond chat, you can do so with Sendbird Calls and Sendbird Business Messaging our new omnichannel notification solution spanning push notifications, in-app notifications, SMS, and WhatsApp.
Sendbird also provides SDKs and UIKit for a wide range of platforms, making integrating chat functionalities directly into your application easier.
If you have any other questions, please contact us. Our experts are always happy to help!
Happy custom AI chatbot building! 🤖